오늘은 움짤 만들기 2탄입니다. 예전 글에서 동영상을 GIF 파일 만들기를 하였다면 오늘은 좀 더 진화 된 형태의 움짤을 만들어보겠습니다.
GIF형식의 움짤은 아~~ 주 오래전부터 존재해 왔던 포맷이라 호환성이 최고입니다. 가리는거 없이 언제 어떠한 환경에서든 재생되는 범용성으로 지금까지도 그 위치를 공고히 하고 있습니다.
다만 너무 오래된 포맷이다보니 색상 사용이 제한되어있어 비디오 품질이 좋지 못하고 압축률도 좋지 못해 용량이 큽니다.
오늘은 GIF 움짤의 대안 AVIF, WebP, MP4 움짤 만드는 방법을 소개 해 드리고자 합니다.
움짤 관련글
- 움짤 4종류 비교 분석 / GIF, WebP, AVIF, MP4 장점 단점
- WebP 움짤을 GIF 로 바꾸기 / 온라인 무설치
- 움짤 만들기 / 사진, 동영상 gif 변환, 온라인 무설치
- GIF 대체 움짤 만들기 / 동영상에서 MP4, WebP, AVIF 움짤
이 글의 목차
MP4 형식으로 움짤 만들기
HTML5 발표 이후 웹 표준을 지키는 웹브라우저 라면 MP4를 기본 지원하게 되었습니다. 그래서 MP4 형식의 동영상으로 적절히 가공하면 그 자체로도 짤방을 쓸 수 있습니다. 고압축, 고화질, 높은 호환성으로 움짤 사용하실 수 있습니다.
만약 이용하시는 커뮤니티가 MP4 업로드를 지원한다면 MP4는 GIF를 대체할 최고의 움짤 포맷이 될 것입니다.
MP4 움짤을 만들기 위해서는 별도의 편집툴과 약간의 지식이 필요합니다. 잘 모르셔도 괜찮습니다. 아래에서 제가 제시해 드리는 방법을 가지고 움짤을 만들어보세요.
샤나 인코더로 MP4 움짤 만들기

샤나 인코더 공식 홈페이지에 접속합니다. 아래의 링크를 타고 들어가시면 다운로드 받으실 수 있습니다. 샤나 인코더는 프리웨어 입니다.
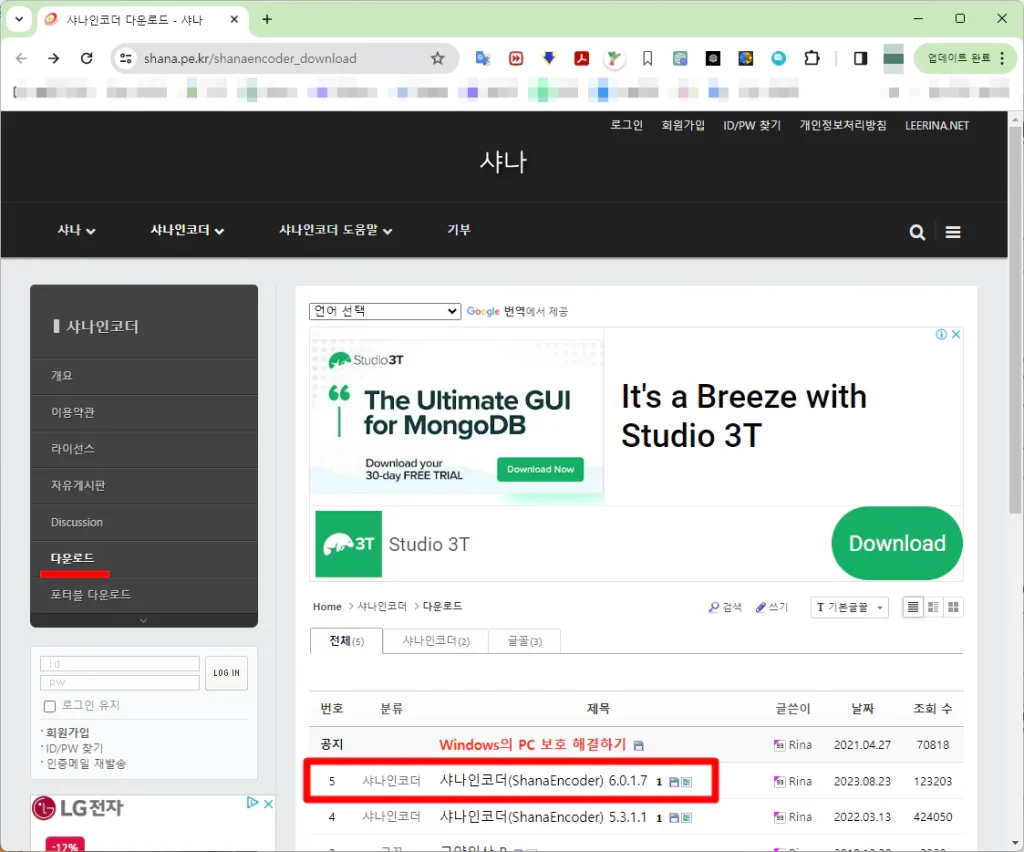
다운로드 페이지 제일 상단에 최신 버전 게시물이 있습니다.

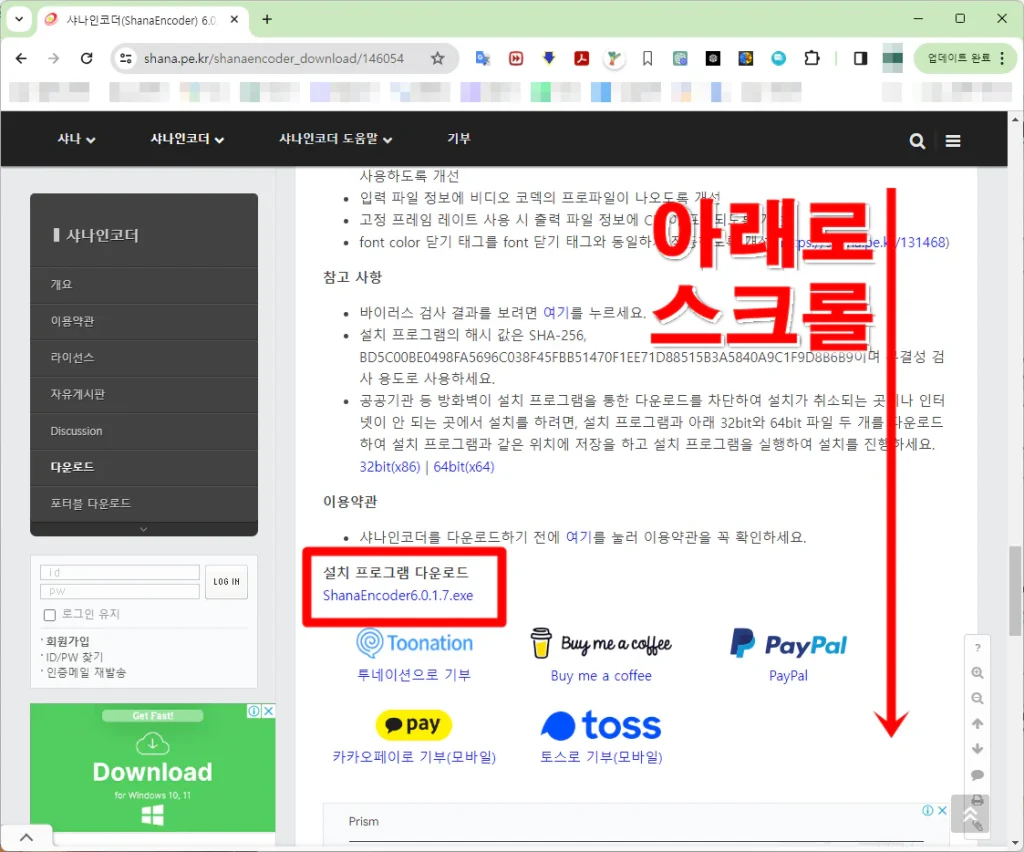
아래로 스크롤을 쭈루루루루루룩~~~ 내려보면 제일 아래 에 설치 프로그램 다운로드 링크가 있습니다. 다운로드를 받고 실행 합니다.

설치는 별거 없습니다.

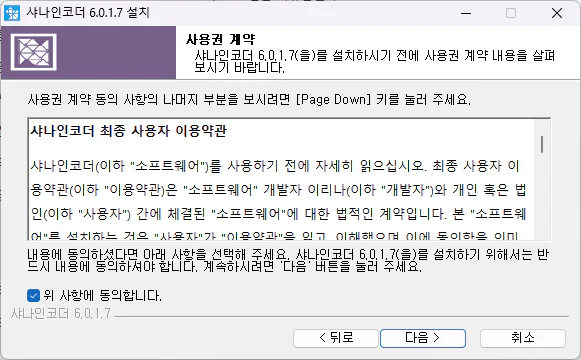
사용자 라이센스 동의를 누르고, 여느 인스톨과 같이 무한 넥스트를 누릅니다.

주루루루루루루~~ 완료~~

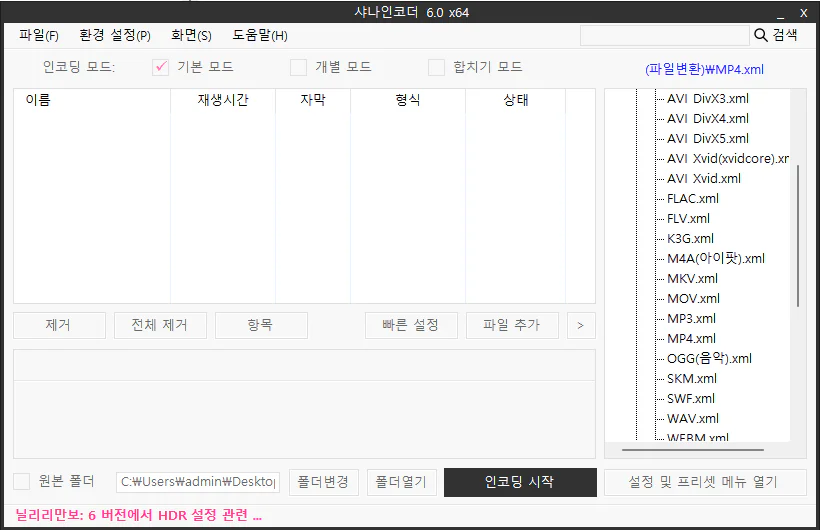
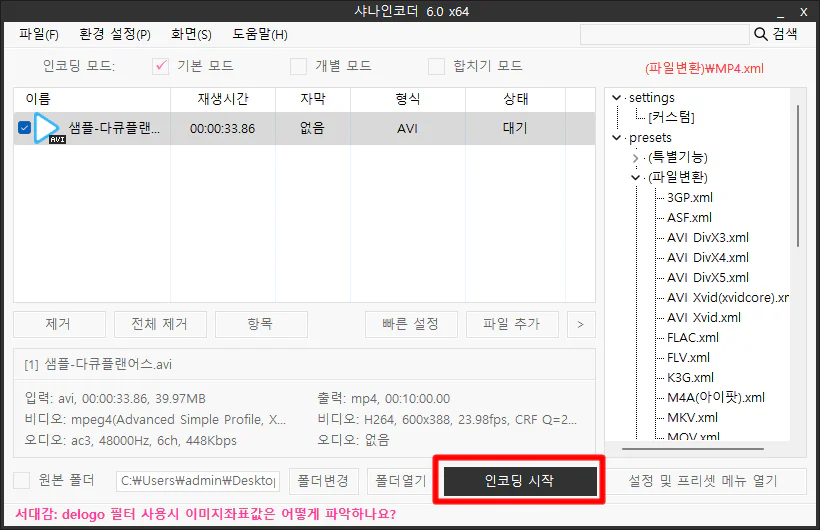
설치 완료하고 실행하면 위와 같은 창이 뜹니다.

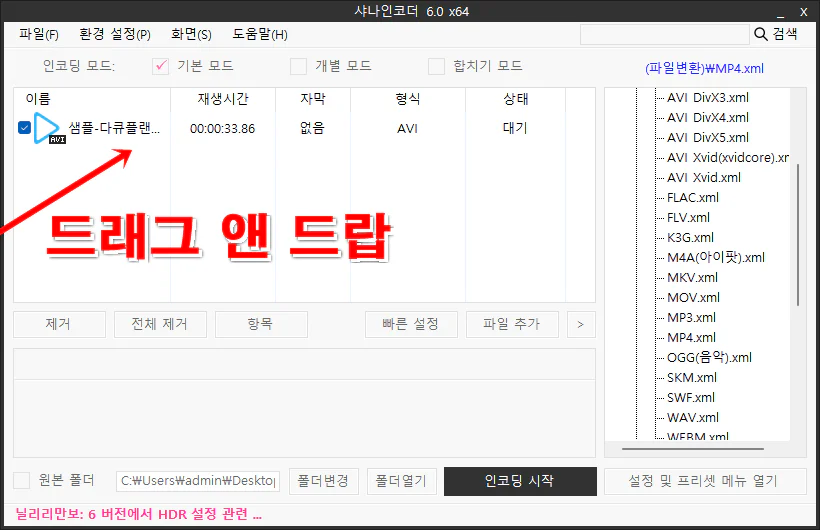
가운데 가장 큰 박스 안에 움짤 만드려고 하는 동영상을 “드래그 앤 드랍“으로 떨궈줍니다.

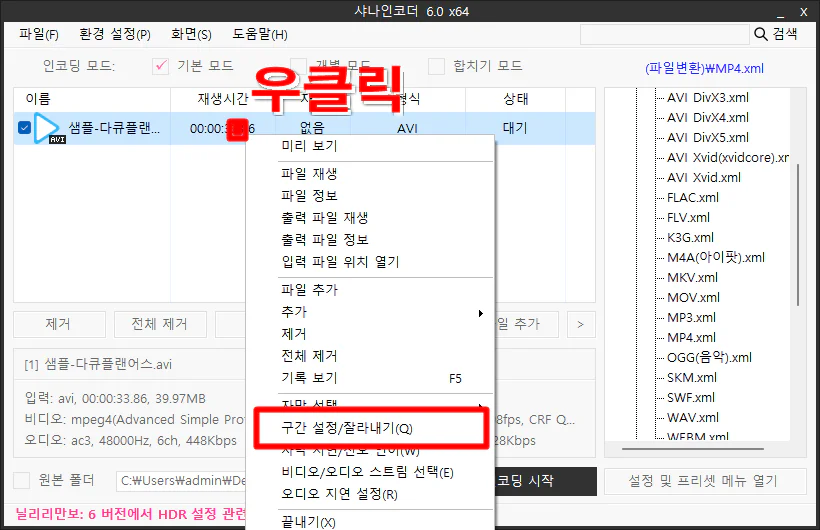
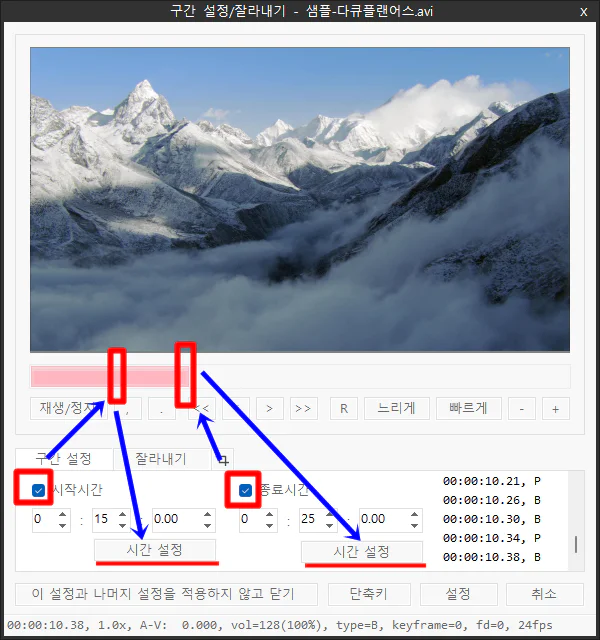
동영상 전체를 움짤로 만들면 너무 길기 때문에 편집을 하겠습니다. 동영상을 선택하고 우클릭을 눌러 “구간 설정/잘라내기” 를 클릭합니다.

시작시간 네모박스 체크하고 -> 타임라인에서 움짤 시작할 지점으로 옮긴다음 “시간설정” 버튼을 눌러 줍니다.
종료시간 네모박스 체크하고 -> 타임라인에서 움짤 끝나는 지점으로 옮긴다음 “시간설정” 버튼을 눌러줍니다.

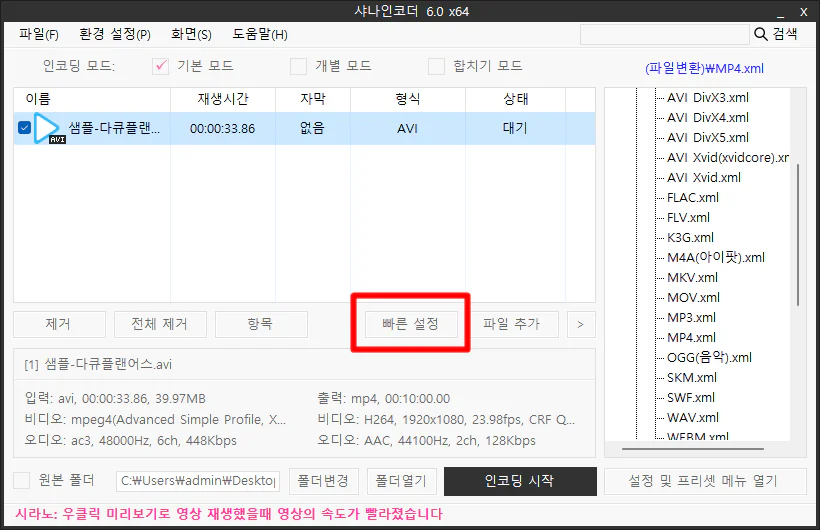
동영상 코덱 설정하겠습니다. “빠른 설정” 네모 박스를 클릭합니다.

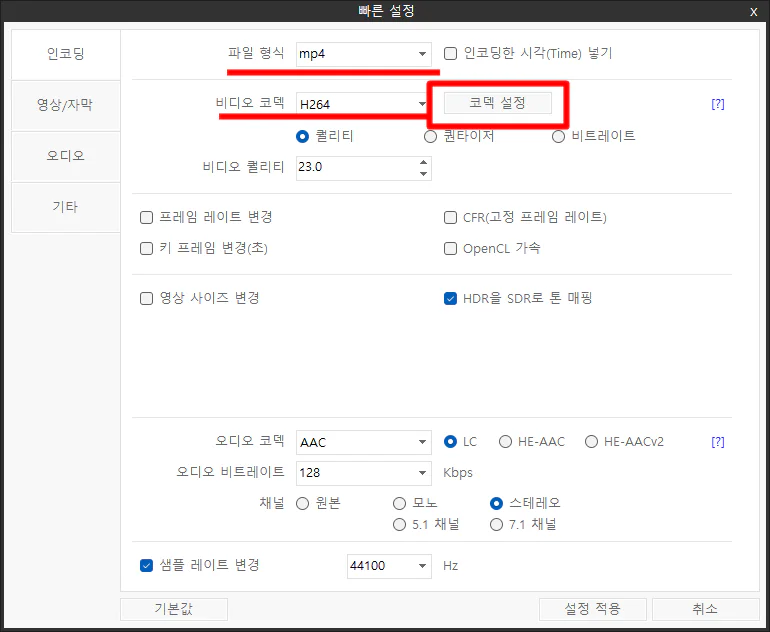
파일형식은 “MP4“로 비디오 코덱은 “H264“로 합니다.
상세 설정을 위해 “코덱 설정” 네모 박스를 선택합니다.

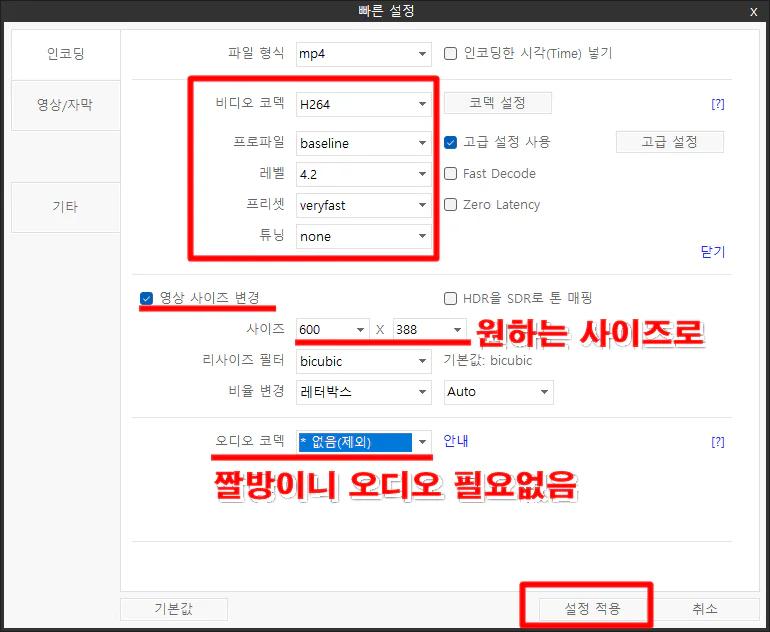
상세 셋팅은 위와 같이 해주세요.
프로파일은 baseline 건들지 않아도 되고 레벨은 4.2 이하로 합니다. 레벨은 5 버전 이상 올라가면 호환성이 떨어질 수 있습니다. 프리셋이나 튜닝은 딱히 건들 것은 없습니다.
“영상 사이즈 변경“을 통하여 화면 크기를 줄여 주겠습니다. 이거 해주지 않으면 1920×1024 사이즈의 큰 움짤이 나올 수 있으니 적절한 크기로 줄여주겠습니다. 크기는 상관없으나 화면 비율은 신경 써 주세요.
“오디오 코덱” 부분은 “없음” 으로 하겠습니다. 움짤은 보통 소리를 사용하지 않으니깐요.
셋팅이 완료되었으면 “설정 적용” 버튼을 클릭하겠습니다.

모든 셋팅 완료되었습니다. “인코딩 시작” 버튼을 클릭하여 동영상을 만들어 주세요.

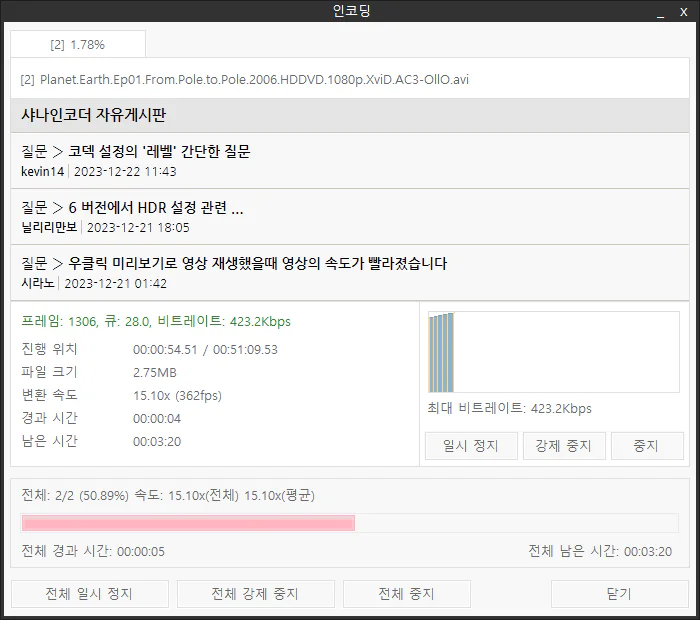
인코딩 진행중…..
100% 가 꽉 차면 짤방용 MP4 완성입니다.
mp4 움짤 HTML 삽입
MP4 삽입 기본 비디오 태그는 아래와 같습니다.
<video src="https://www.domain.org/링크주소/파일명.mp4"></video>보통은 커뮤니티에서 업로드 / 삽입 하는 툴을 사용할테니 태그를 이용할 일은 없을 것입니다. 다만 움짤 자동재생, 움짤 무한반복, 움짤 음소거 와 같은 명령을 내리고 싶다면 HTML 편집을 할줄 알아야 합니다.
동영상 플레이 관련 옵션은 다음과 같습니다.
autoplay 자동재생
controls 사용자가 컨트롤 가능
loop 무한반복
muted 소리 음소거
명령 내리는 방법은 저 위 태그에서 “vdideo 와 src 사이“에 아래의 원하는 명령어를 추가해 주시면 됩니다.
예를 들면 다음과 같습니다.
<video autoplay loop src="https://www.domain.org/링크주소/파일명.mp4"></video>자동재생과 무한반복 명령을 줄 경우 위와 같이 “vdideo 와 src 사이” autoplay 와 loop를 넣었습니다. 어렵지 않지요?
완성된 짤방 예시
WebP 형식으로 움짤 만들기
구글에서 만든 이미지 포맷인 WebP는 일반 이미지뿐만 아니라 움짤도 지원하고 있습니다. 기존 GIF 움짤보다 훨씬 더 좋은 화질과 낮은 용량으로 큰 매력이 있습니다.
다만 국내 커뮤니티에서 지원하지 않는 곳도 있으니, 여러분이 이용하시려는 커뮤니티가 WebP를 지원하는지 여부를 확인해 보시고 사용하셔야 합니다.
각 움짤 포맷에 대해서 성능과 용량 등 자세한 내용을 알고 싶으시면 아래의 링크를 참고 해 주세요.
링크 : 움짤 4종류 비교 분석 / GIF, WebP, AVIF, MP4 장점 단점

이번에도 움짤 변환에 사용하는 제작 홈페이지는 EZGIF 사이트 입니다. 설치 없이, 별도의 광고 없이 편리하게 gif를 제작할 수 있습니다. 아래의 하이퍼링크를 이용해 주세요.
링크 : 이지gif 공식홈페이지 (https://ezgif.com/)

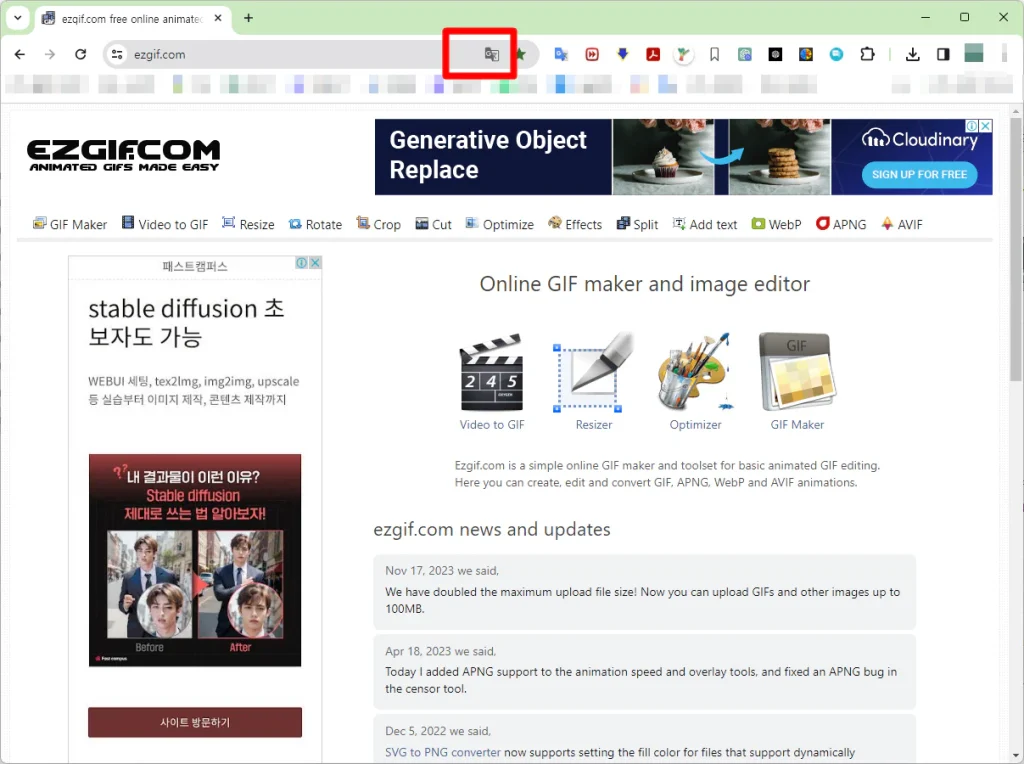
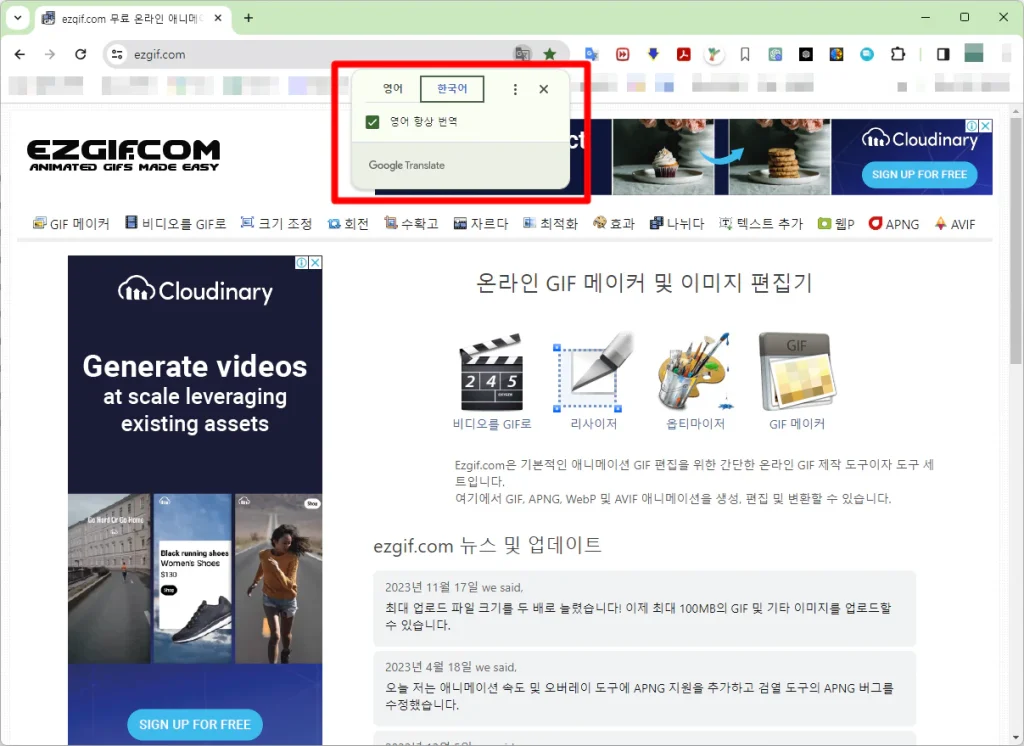
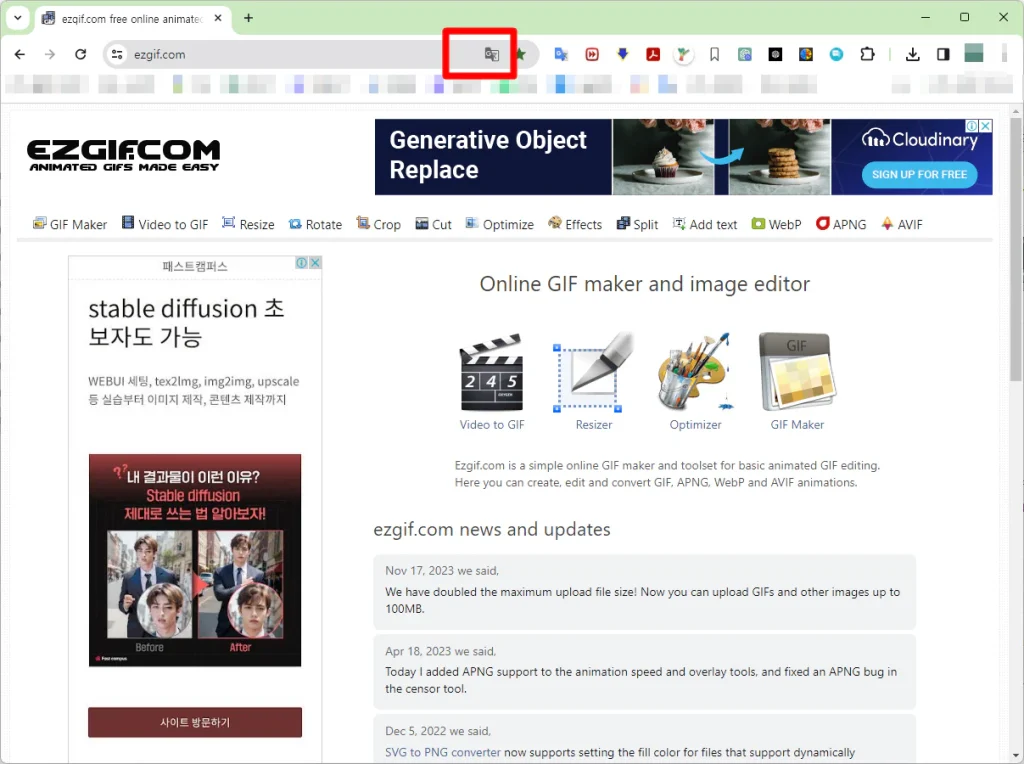
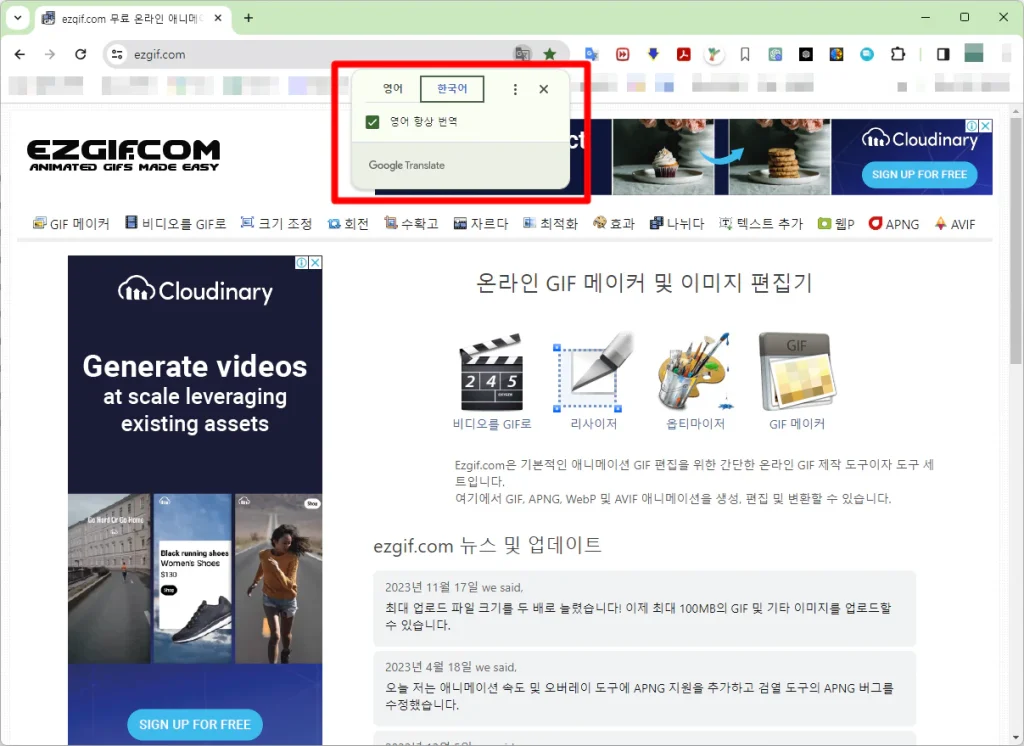
해외 사이트 이니 크롬 번역기를 돌려 한국어로 진행하도록 하겠습니다.

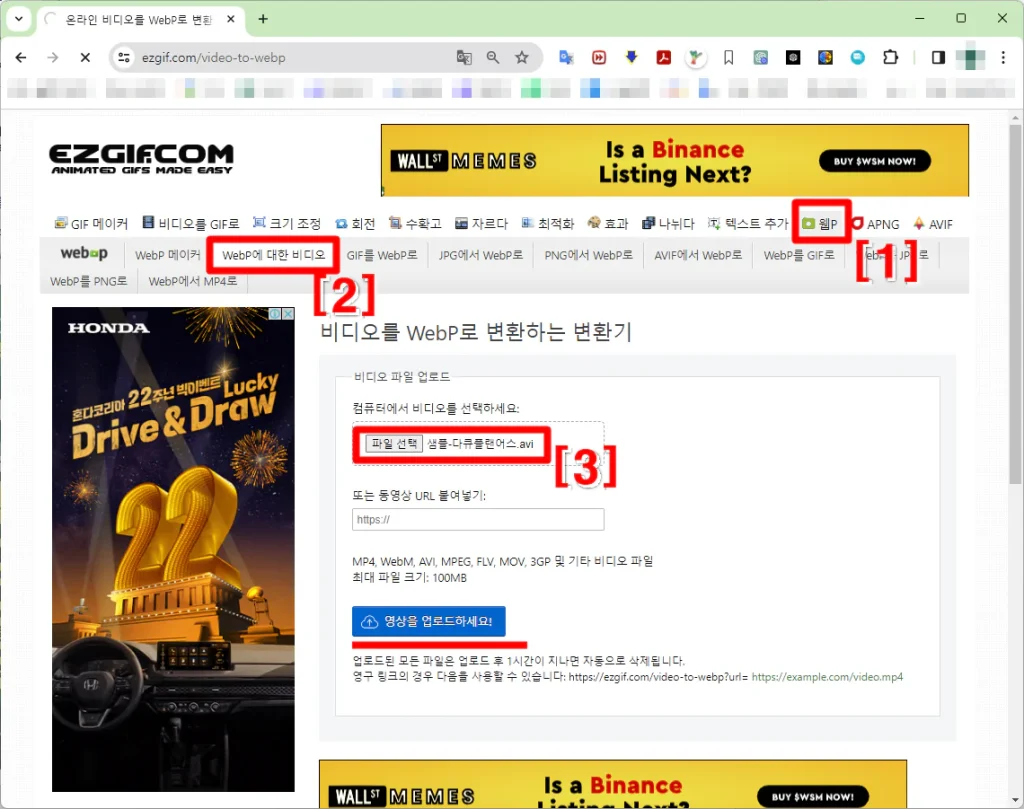
상단 메뉴중에서 “웹P(WebP)” -> “Web에 대한 비디오“를 선택합니다.
[3]번 항목에 파일 선택을 클릭하여 짤방을 만들고자 하는 파일을 선택합니다. 주의하실 점은 EZGIF 홈페이지 업로드 최대 사이즈는 100MB 입니다. 100MB 이하의 파일을 선택해 주세요.

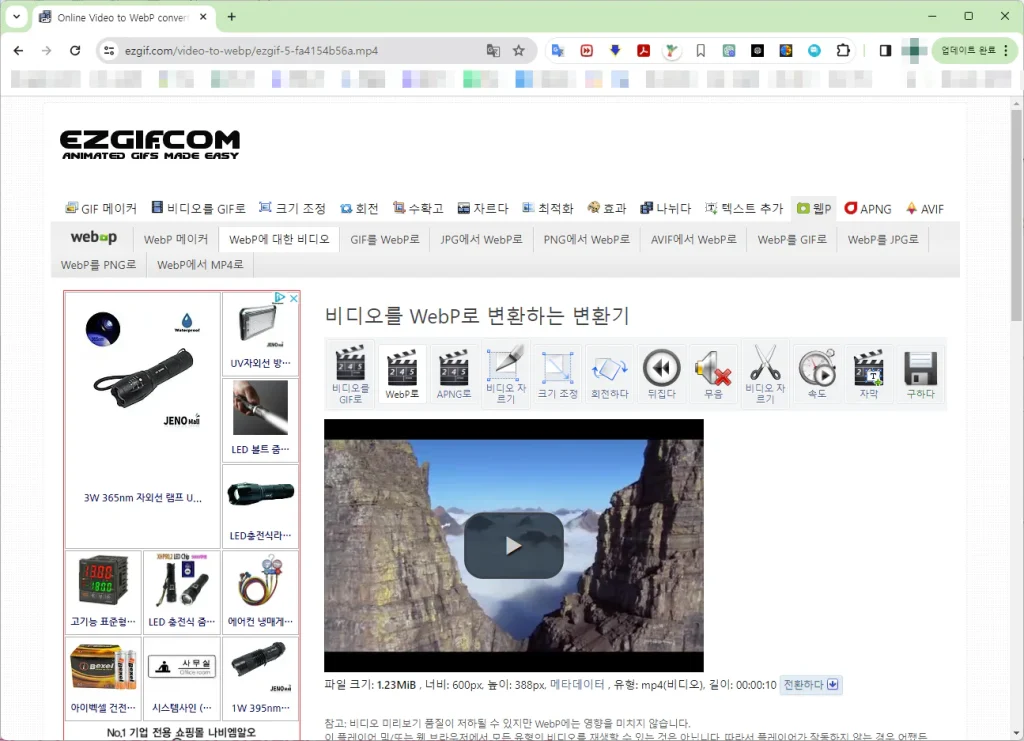
해외사이트라서 업로드에는 시간이 조금 걸립니다. 별도의 업로드 로딩 애니메이션이 없으니 위와 같은 동영상 창이 뜰 때까지 기다래 주세요.

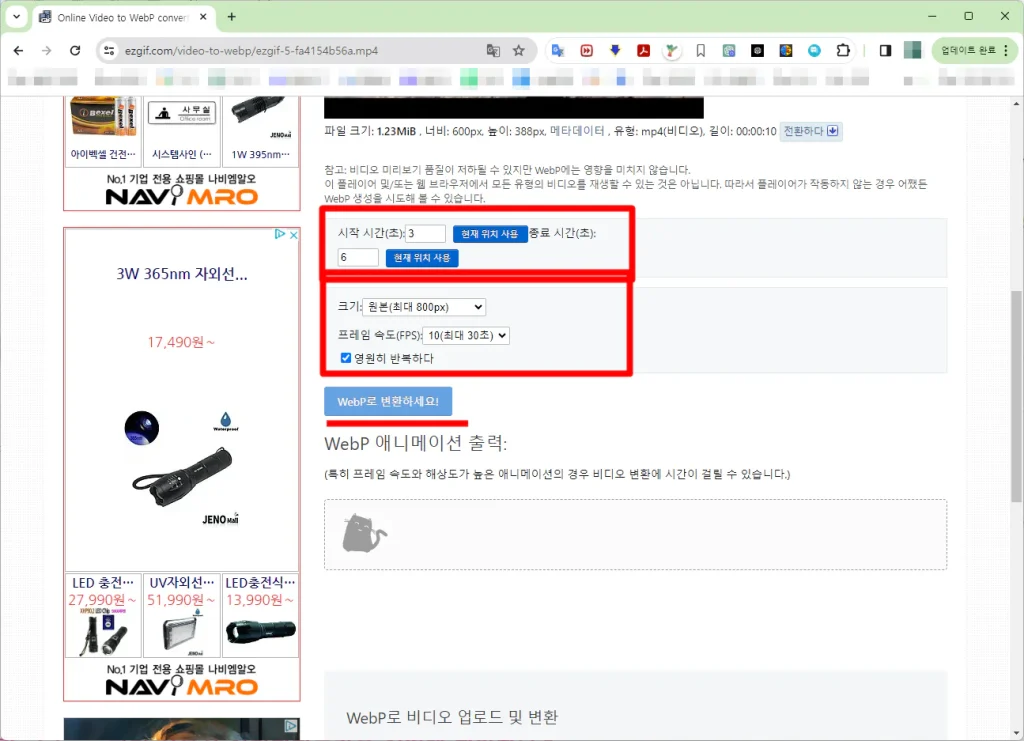
동영상 재생을 해가면서 시작시간과 끝나는 시간을 지정해 줍니다.
그리고 화면 크기와 프레임 속도를 지정합니다. GIF 는 용량때문에 프레임을 많이 낮춰야 했었지만 WebP 나 AVIF 는 압축률이 좋아 20프레임 이상 하셔도 괜찮습니다.
설정을 완료하셨다면 “WebP로 변환하세요!” 버튼을 클릭합니다.
변환에는 크게 시간이 걸리지 않으며 제작중에는 회색 고양이가 사용자를 맞이하여 줍니다.

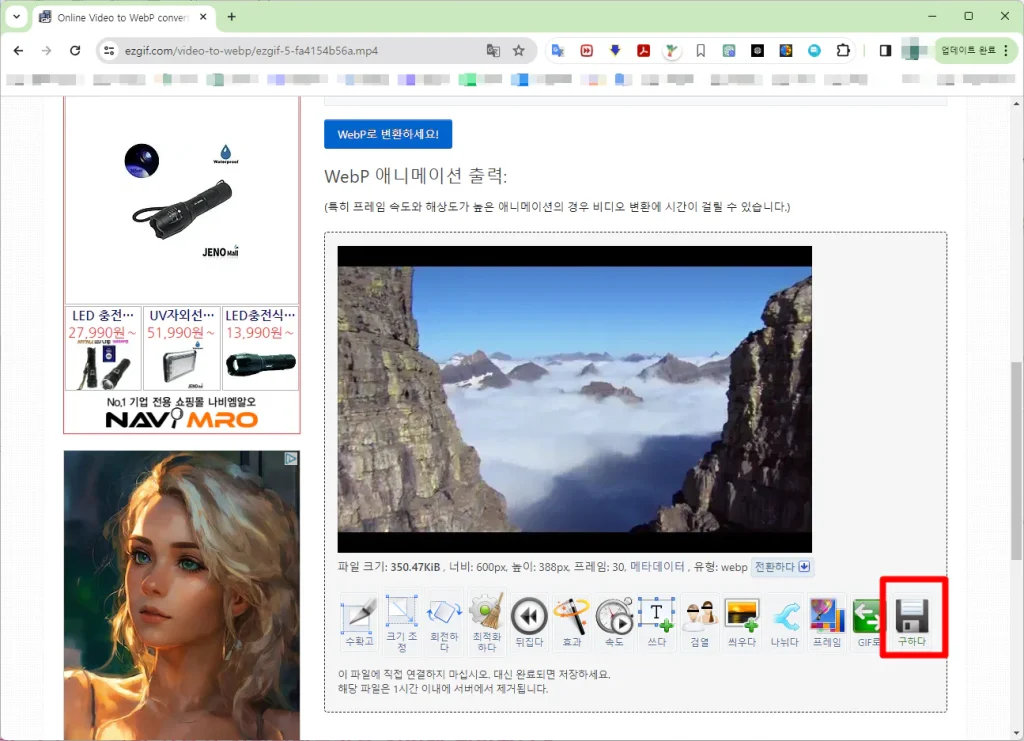
회색고양이가 사라지고 위와 같은 WebP 움짤 이미지가 생성되었다면 완료입니다. “구하다” 버튼을 클릭하셔서 WebP 움짤을 다른이름으로 저장해 주세요.
WebP 파일은 “최적화하다” 메뉴를 사용할 수는 있지만 효과가 별로 없거나 더 안 좋아집니다. EZGIF 사이트의 “최적화하다” 옵션은 GIF 생성때만 사용하시는 것을 추천드립니다.
AVIF 형식으로 움짤 만들기
AVIF는 2019년에 공개된 차세대 포맷으로 이미지 품질과 압출 효율성이 매우 좋습니다. WebP 도 AVIF와 비교하면 급이 떨어집니다. 뭐 물론 개발 년도가 9년이나 차이 나니 당연한 이야기긴 합니다만..
어쨌든 AVIF는 MP4를 제외하고 현존하는 가장 강력한 움짤 포맷입니다. 다만 너무 따끈따끈한 신생 포맷이라 그럴까요. 지원하는 웹브라우저도 별로 없고 커뮤니티 사이트에서도 AVIF를 지원하는 사이트를 거의 찾아볼 수 없습니다.
그래도 많은 기업들이 이 포맷을 앞다퉈 지원 하겠다고 예고하고 있어서 전망은 밝습니다.
잡설이 길었습니다. AVIF 움짤을 만들어보겠습니다.

이번에도 움짤 변환에 사용하는 제작 홈페이지는 EZGIF 사이트 입니다. 설치 없이, 별도의 광고 없이 편리하게 gif를 제작할 수 있습니다. 아래의 하이퍼링크를 이용해 주세요.
링크 : 이지gif 공식홈페이지 (https://ezgif.com/)

해외 사이트 이니 크롬 번역기를 돌려 한국어로 진행하도록 하겠습니다.

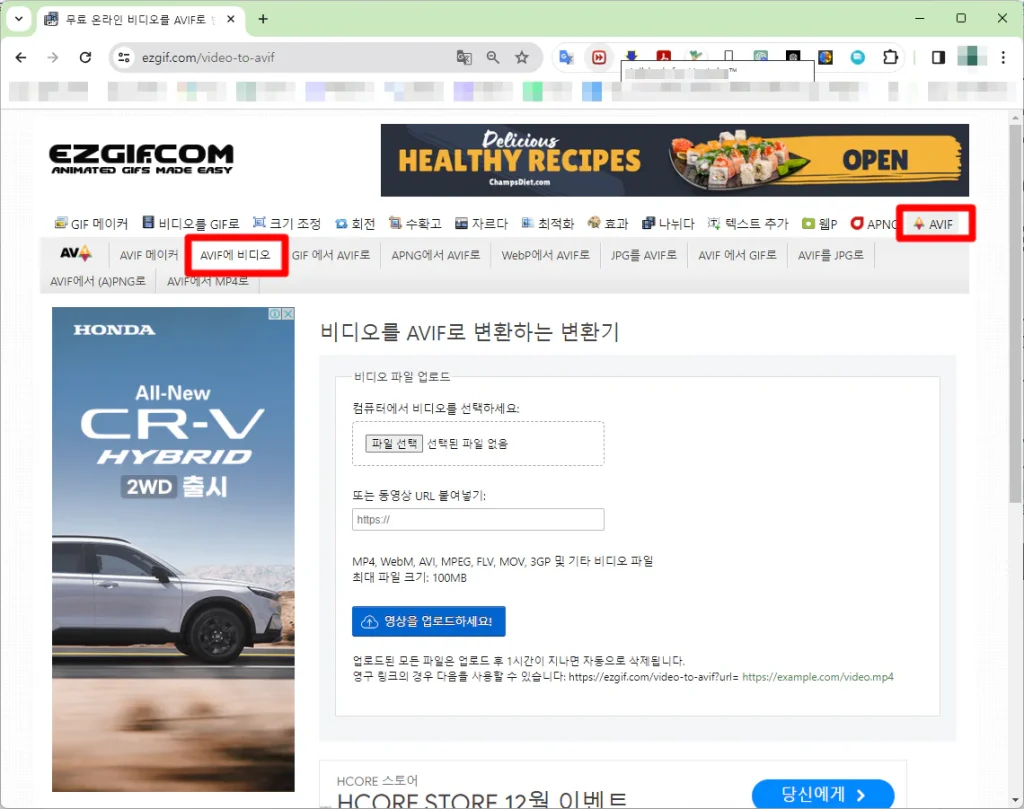
상단메뉴 중 제을 끝에 “AVIF” 를 선택하고 “AVIF에 비디오” 항목을 선택합니다.
중간에 “파일 선택” 버튼을 클릭하여 컨버팅 할 동영상을 선택합니다.
“영상을 업로드하세요!” 버튼을 클릭하여 동영상을 업로드 합니다.
동영상 업로드에는 시간이 오래걸리며 별도의 로딩 프로세스가 없습니다.

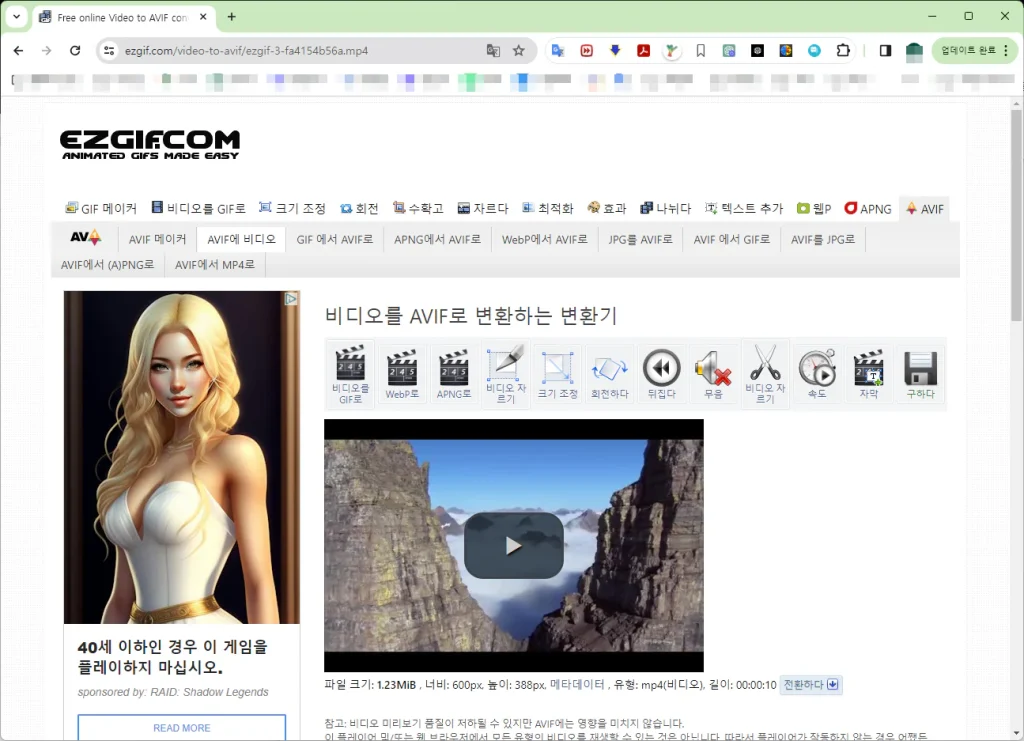
이렇게 동영상 화면이 나올때 까지 기다려 줍니다.

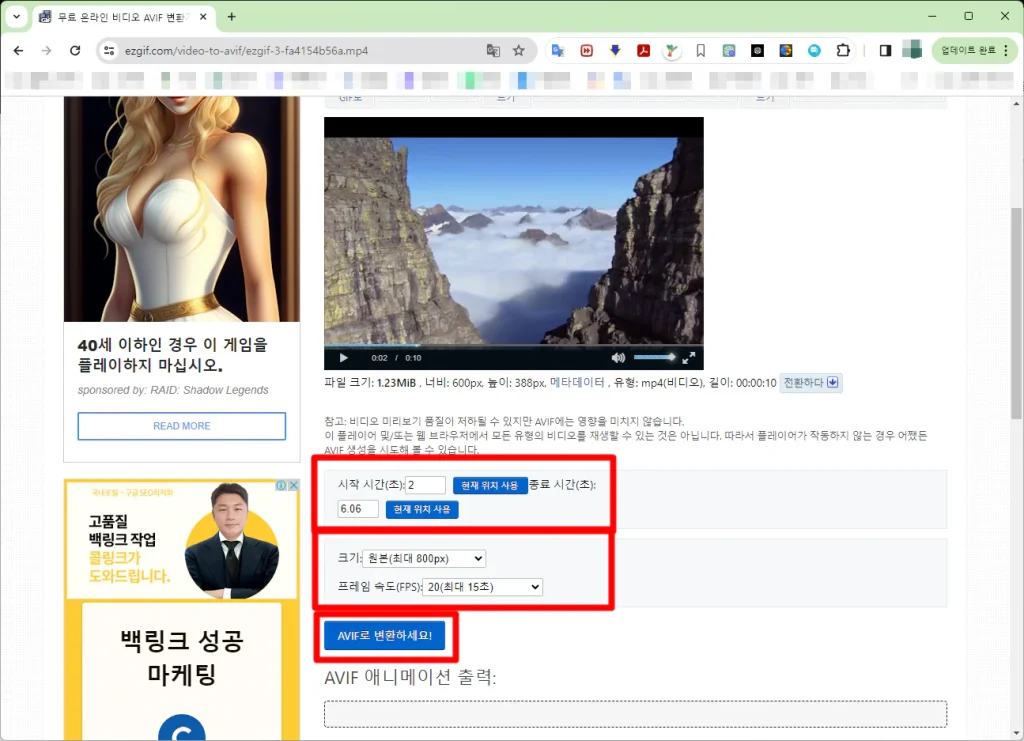
AVIF 옵션을 지정합니다. 움짤을 만들 시작과 끝 구간을 선택하고
해상도와 프레임 속도(FPS) 를 선택해줍니다. AVIF는 압축률이 좋기 때문에 프레임 속도에 따라서 용량이 막 크게 늘어나거나 그렇지 않습니다. 20프레임 이상 줘서 퀄리티 좋은 화면을 출력 하세요.
셋팅을 완료하였다면 “AVIF로 변환하세요!” 버튼을 클릭합니다.

AVIF 애니메이션 출력중… 컨버팅에는 WebP나 GIF 보다 시간이 더 많이 걸립니다. 그래도 업로드 만큼 시간이 오래 걸리지 않으니 걱정하지 마세요.
회색 로딩 고양이가 사라지면

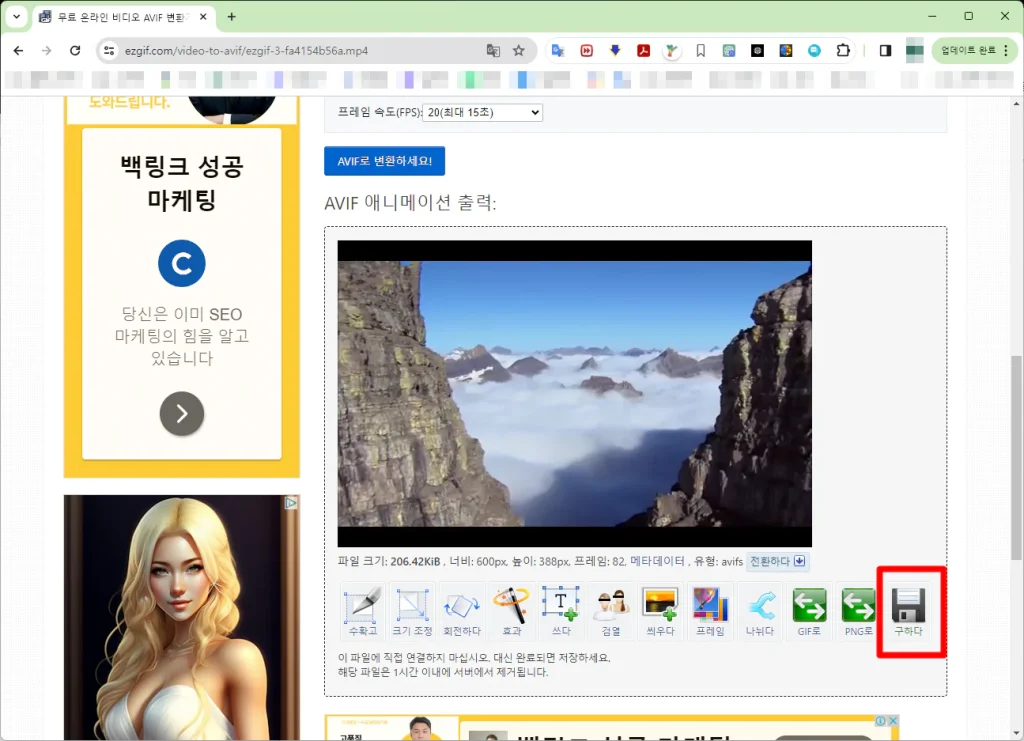
출력된 AVIF 파일 프리뷰가 나옵니다. 우 하단의 “구하다” 버튼을 클릭하셔서 움짤을 다른 이름으로 저장하세요.

다른 이름으로 저장~~
AVIF 파일 생성이 완료되었습니다. 수고 많으셨습니다.
유익한 정보네요^^ 감사합니다
도움이 되셨다니 다행입니다.