
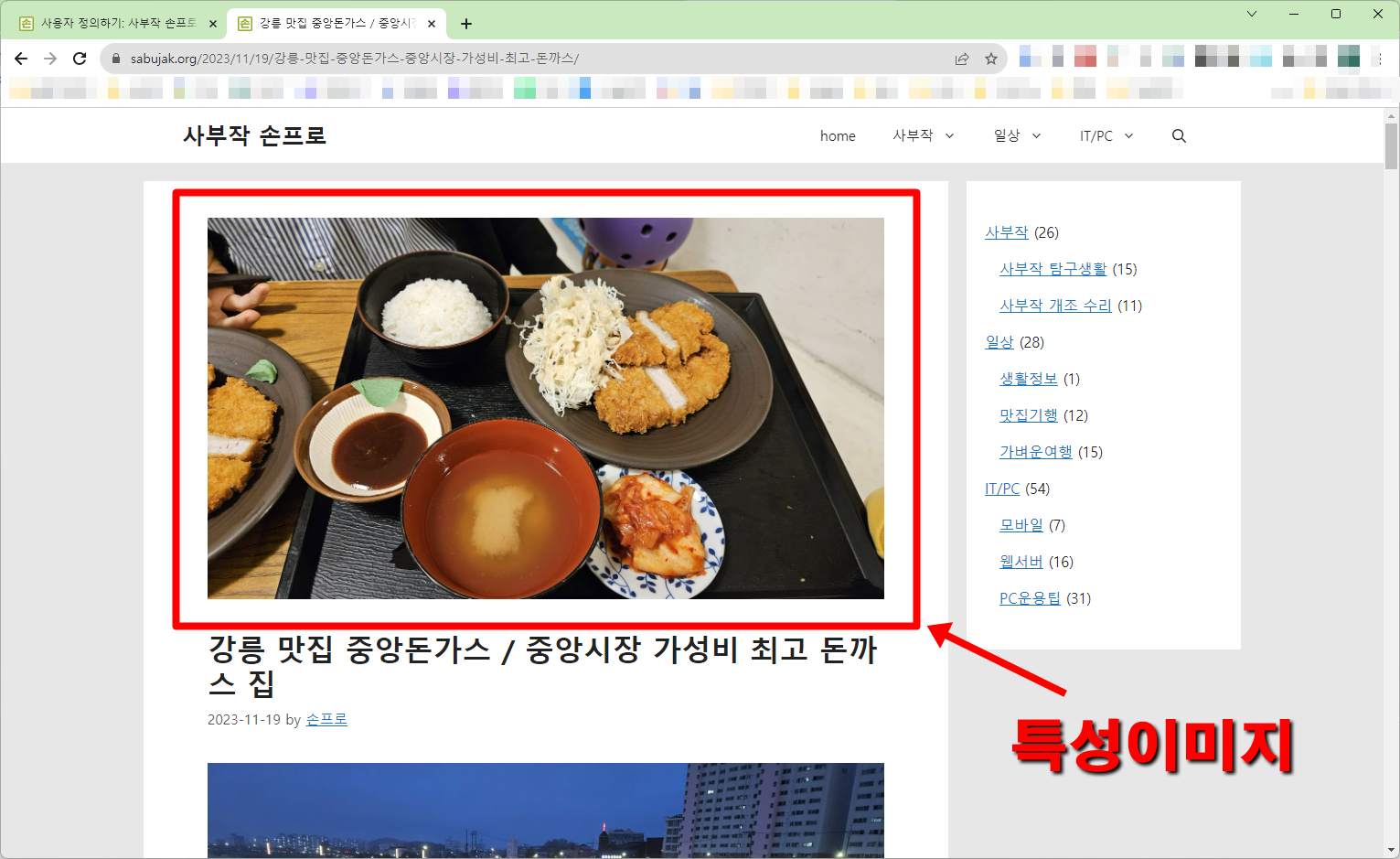
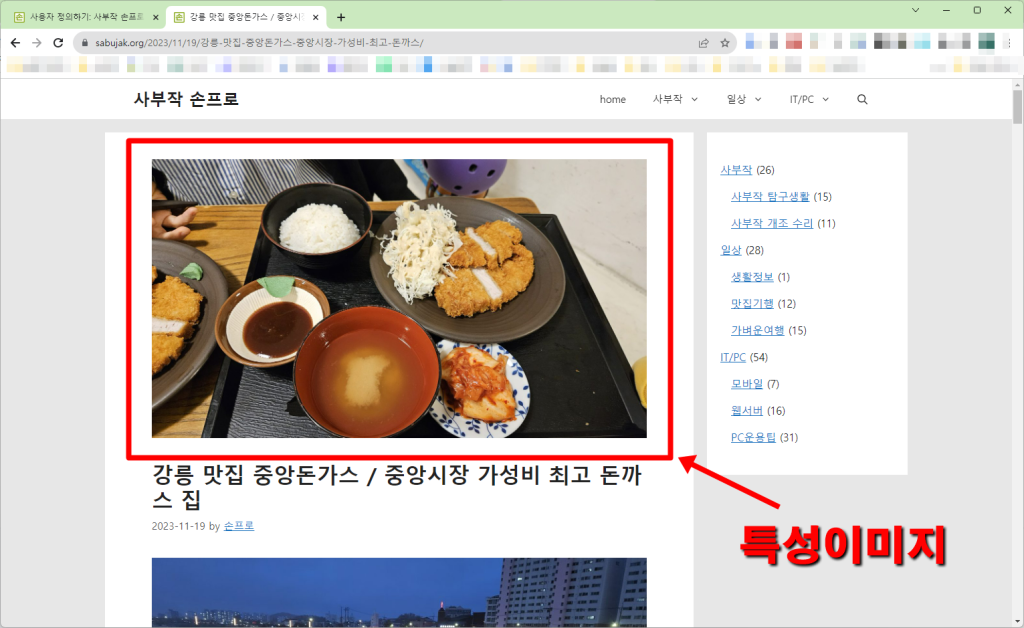
워드프레스 에서 제네레이트프레스 (GeneratePress) 테마의 경우 포스트글 상단에 특성이미지가 기본으로 보입니다. 상황에 따라서는 이 특성이미지 보이는 것이 좋을 수도 있고 나쁠 수도 있습니다만.. 저 같은 경우에는 제목과 본문의 가독성 때문에 잘 사용하지 않습니다.
이번 글에서 제네레이트프레스 테마에서 글 상단의 특성이미지를 없애는 방법을 알아보도록 하겠습니다. 유료 버전의 경우 옵션에서 특성이미지 옵션을 손쉽게 다룰 수 있습니다만 무료버전에서는 특성이미지를 없앨 수 있는 옵션이 없습니다. 그렇다고 불가능한 것은 아닙니다. 사용자 CSS를 통해 특성이미지를 On/OFF 를 조절할 수 있습니다.
유료버전 특성 이미지 조정 방법

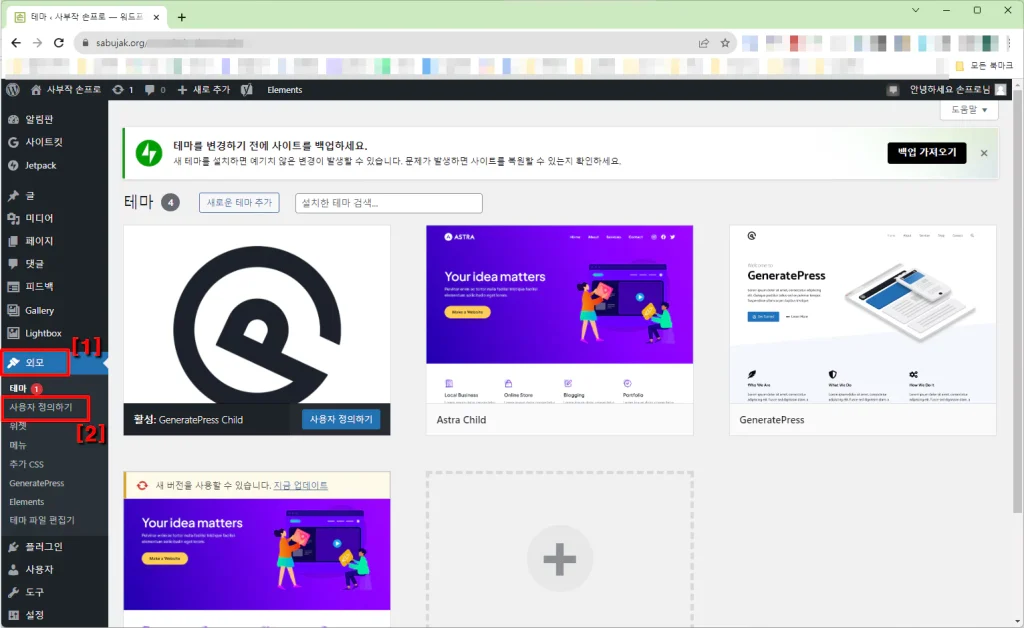
[외모] – [시용자 정의하기] 에 들어가서 제네레이트프레스 스킨에 대한 설정으로 들어갑니다.

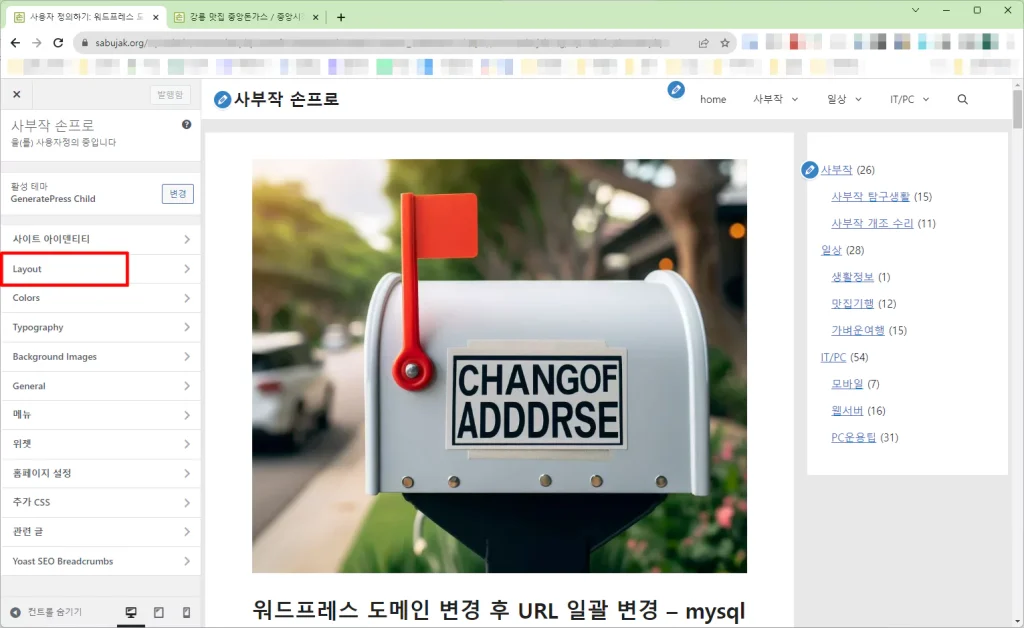
[Layout] 을 선택합니다

[Blog] 를 선택합니다.

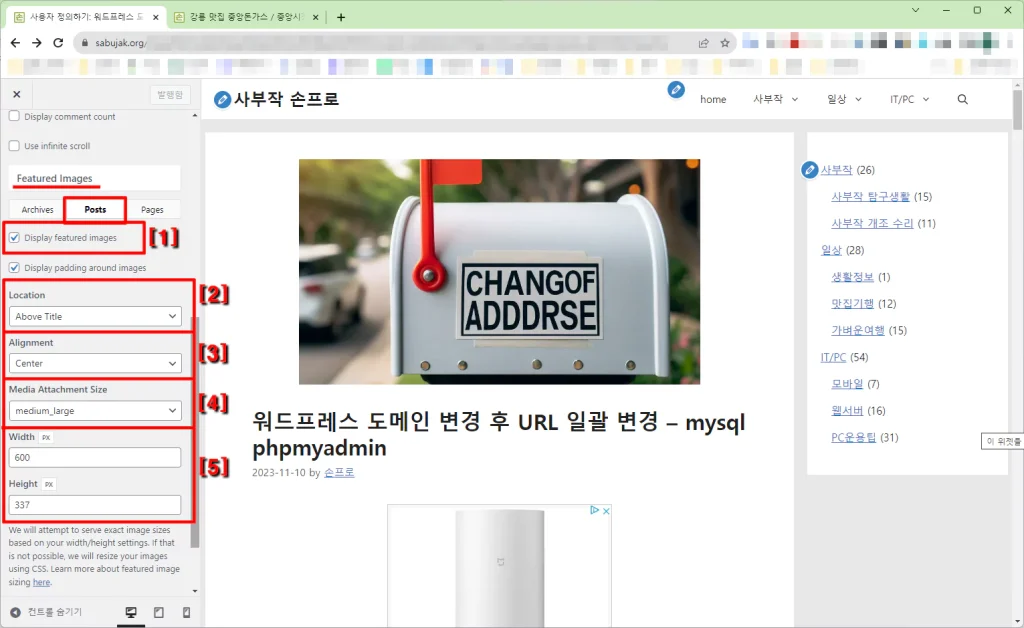
중간 쯤 보면 Featured Image 항목에 Posts 를 선택합니다.
Archive 항목은 홈 화면이나 카테고리 리스트에서 나오는 특성이미지 설정이고 Posts 항목이 본문 글에 붙는 특성이미지 설정 입니다. 상세한 셋팅 방법은 위의 사진에 나오는 번호와 아래의 설명 글을 참고해 주세요.
[1] Display featured images : 블로그 글 내에 특성이미지를 보이거나 안보이게 합니다.
[2] Location : 특성 이미지 위치 입니다. 기본은 타이틀 위 입니다. 타이틀 아래로 이동 가능합니다. 개인적으로 특성이미지를 사용한다면 타이틀 아래가 조금 더 깔끔한 듯 합니다.
[3] Alignmet : 특성이미지의 정렬 방법에 대한 설정입니다. 기본이 가운데 정렬입니다. 건들것 없습니다.
[4] Media Attachment Size : 특성 이미지 사이즈 입니다. Full 보다는 보다 작은 사이즈로 설정하는 것이 페이지 로딩에 유리합니다. 화질을 많이 떨구지 않으면서도 용량을 줄일 수 있는 medium_large 나 large 사이즈를 추천합니다.
[5] Width, Heigh : 특성 이미지 크기를 지정합니다. 가로 세로 화면비율을 고정할때 사용하면 좋습니다.
무료버전 특성이미지 없애는 방법

무료 버전에는 유료 버전처럼 본문내용의 특성이미지를 상세 설정할 수 없습니다.
다만“추가CSS”를 통해서 특성이미지를 On/OFF 할 수 있습니다.
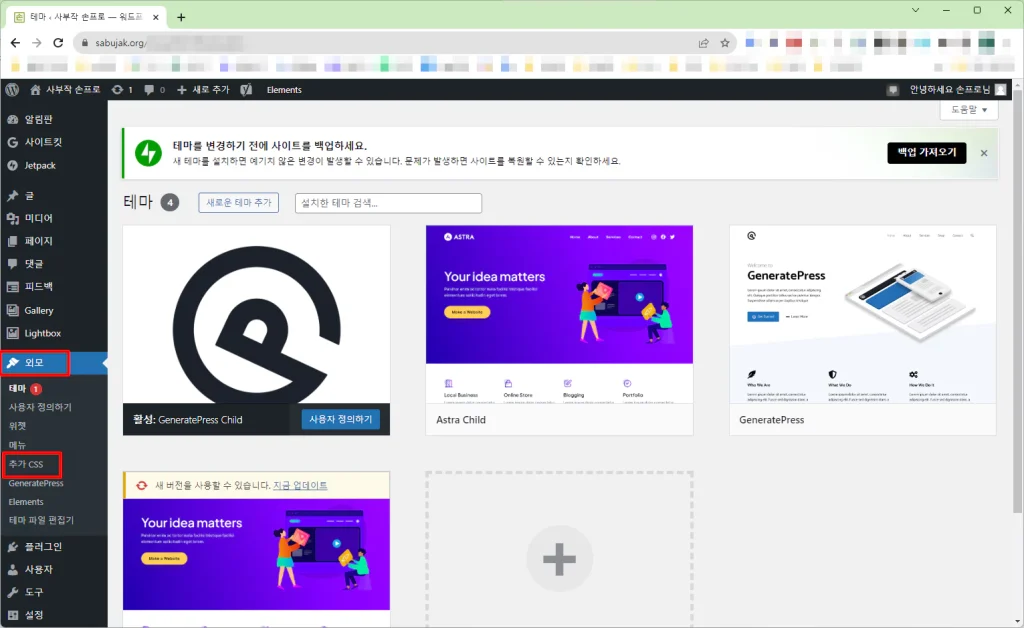
[외모] – [추가CSS]를 선택합니다.

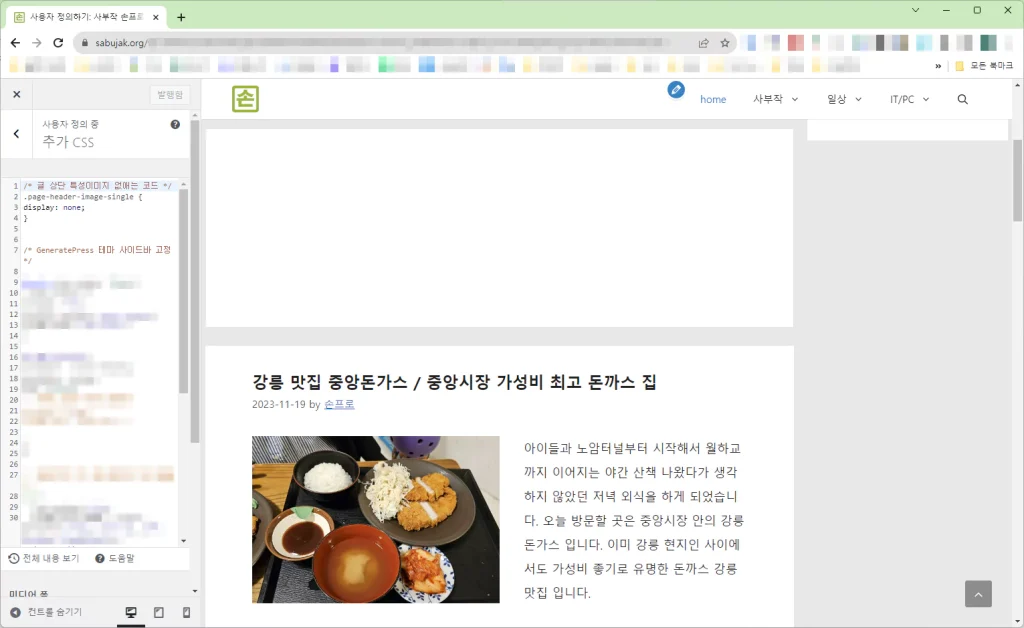
추가 CSS 창에 아래와 같은 코드를 입력합니다.
/* 글 상단 특성이미지 없애는 코드 */
.page-header-image-single {
display: none;
}이제 본문글에서 특성이미지가 안나옵니다.