이미지 파일의 사이즈 와 포맷 을 일괄 변경할 수 있는 방법을 소개하고자 합니다. 이런 기능을 하는 프로그램들은 정말 많지요. 저는 그 많은 프로그램들 중에서 “무료“이고 가벼우며, 광고 없는 것을 선택 하였습니다.
꿀뷰 다운로드 및 설치

이미지 변환에 사용될 “꿀뷰” 라는 프로그램 입니다. 원래 꿀뷰는 이미지 뷰어 프로그램 이지만 간단한 편집과 이미지 사이즈 변환을 지원합니다.
많은 기능을 제공하고 있지 않지만 타 프로그램에 비해 매우 가볍고, 한꺼번에 이미지 사이즈 변환이 가능해 매우 유용하여 사용할 수 있습니다.
아래의 링크에서 무료로 다운로드 받아보세요. 아래의 링크는 꿀뷰 공식 홈페이지 입니다.

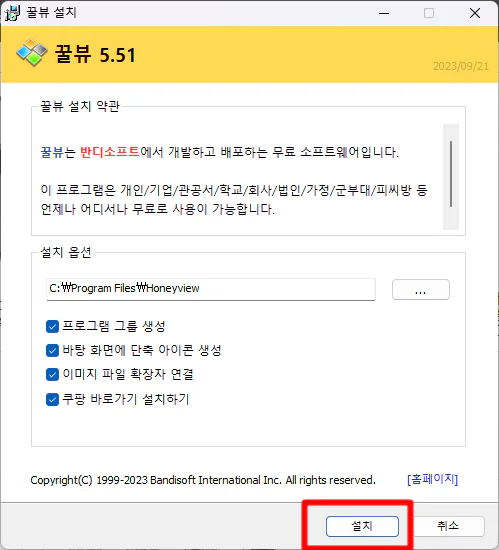
여느 때 처럼 무한 넥스트를 진행 하겠습니다. 아시죠? 넥스트는 사랑입니다.
아… 제일 끝에 쿠팡 바로가기 설치하기는 음….무료 프로그램이니 제작자의 제작 환경 개선을 위해 저 정도의 스폰서 링크는 눈감아 주셔도 괜찮을 듯 합니다.

드르르륵~~ 설치 중입니다.

꿀뷰의 설치가 완료되었습니다. 이제 종료하겠습니다.
이미지 사이즈 / 포맷 변경 일괄 변환 해보기

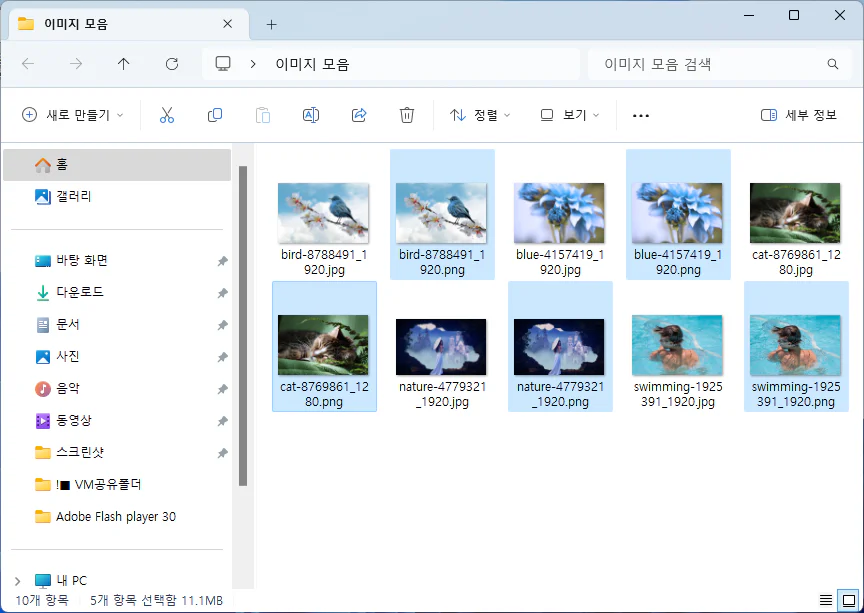
오늘의 변환할 파일들 입니다. 해상도 1920 x 1080 의 PNG 포맷 파일입니다.

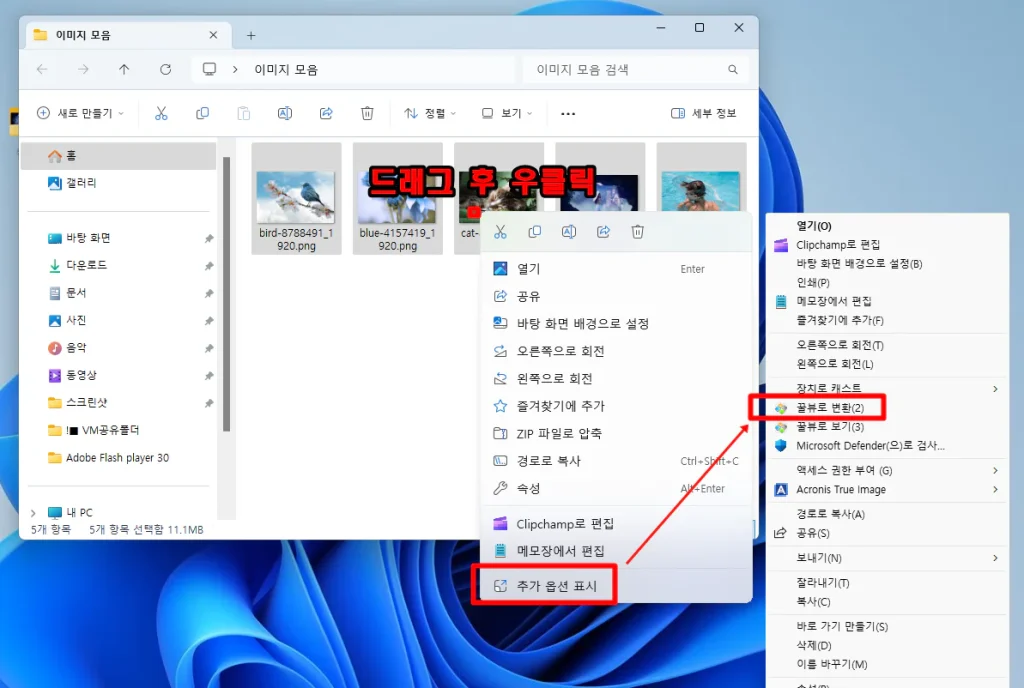
변환한 파일을 모두 드래그 하고 마우스 “우클릭“ -> “추가 옵션 표시“ -> “꿀뷰로 변환” 을 선택합니다.

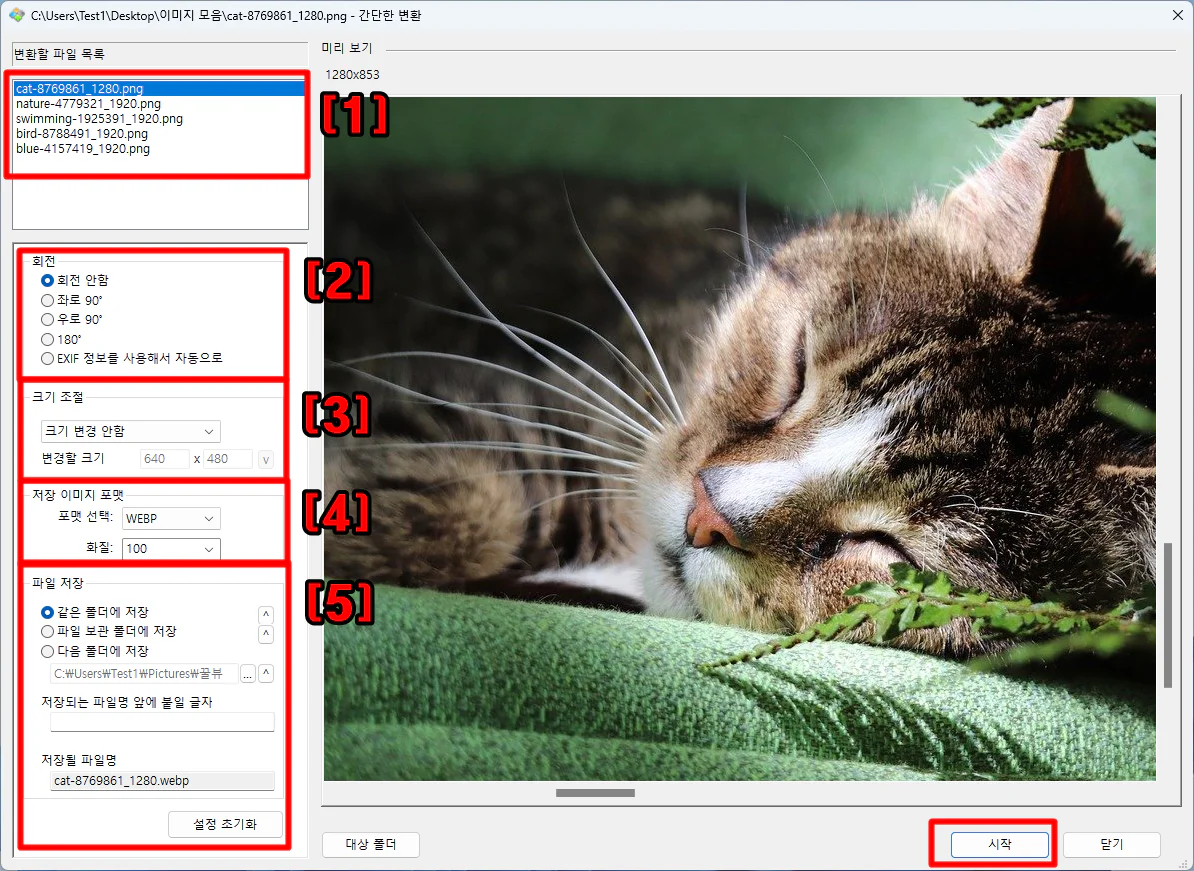
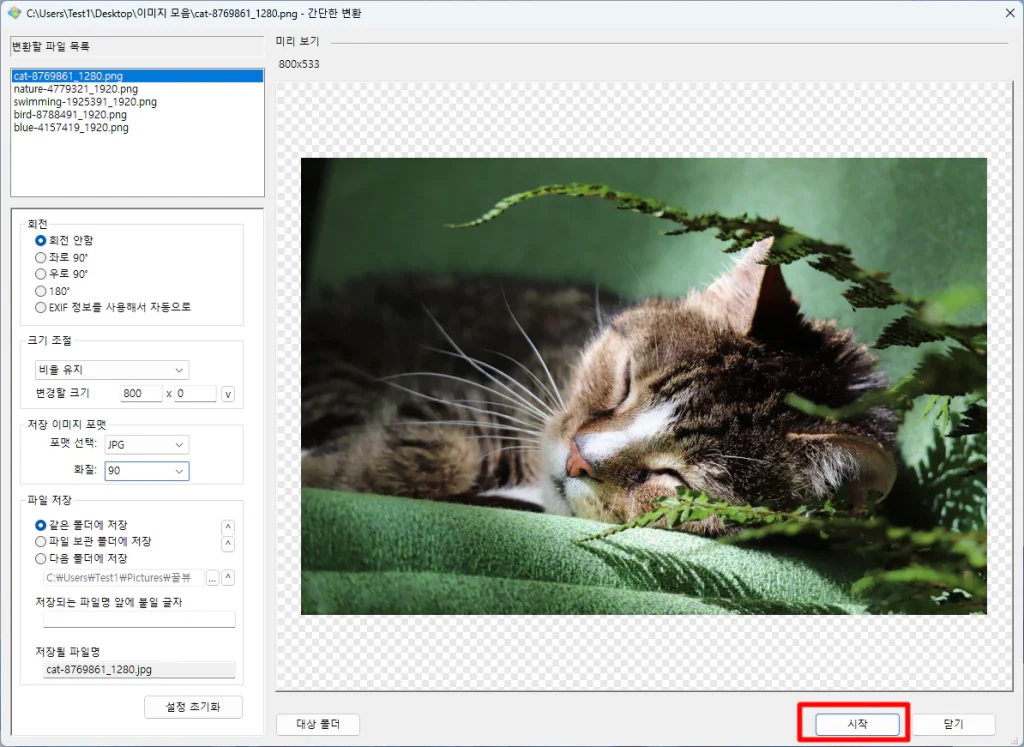
꿀뷰 변환 툴이 실행 되었습니다.
[1] 변환 파일 목록
진행 할 대상 이미지 리스트를 여기서 확인할 수 있습니다. 이 창에서는 설정할 수 있는 것은 없습니다.
[2] 회전
사진 이미지를 90도씩 회전 합니다. 스마트폰 카메라로 바닥에 놓인 이미지를 찍다보면 가로로 찍었는데 세로로 찍혔을 경우 이 옵션을 사용하면 유용합니다. 단 일괄 적용되는 것이니 회전 하는 것들 끼리만 따로 모아서 변환하세요.

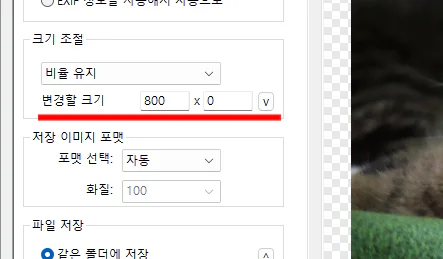
[3] 크기조절
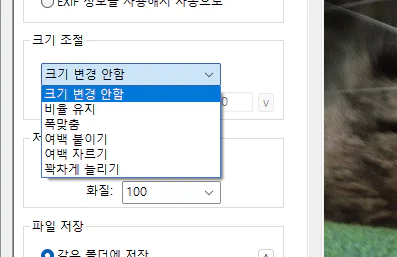
비율유지 : 현재의 비율을 유지하면서 이미지 사이즈 변경을 원하면 이것을 선택하세요.
폭맞춤 : 이미지 폭을 지정하면 세로 길이는 자동으로 계산합니다.
여백 붙이기 : 이미지 가로 세로 크기를 지정하면 부족한 부분은 흰색으로 메꿉니다.
여백 자르기 : 이미지 가로 세로 크기를 지정하면 넘치는 부분은 잘라냅니다.
꽉차게 늘리기 : 가로 세로 크기를 지정하면 그 크기에 맞게 비율 상관없이 이미지를 늘립니다.

여기서 이미지 사이즈 변경을 위한 크기를 지정하면 됩니다. 하나의 팁을 드리자면 폭맞춤을 비율 유지에서 하는 것이 더 좋습니다.
“800 x 0” 이런식으로 지정하면 폭맞춤 이랑 같은 기능 하고 그와 더불어 “0 x 800” 이런식으로 지정하면 세로 길이를 기준으로 잡을 수 있습니다.

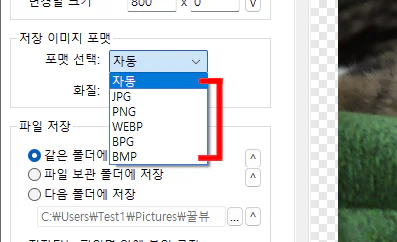
[4] 저장 이미지 포맷
이미지 포맷을 선택할 수 있습니다. JPG, PNG, WEBP BPG, BMP 를 지원합니다.
자동으로 선택하면 대부분 원본 포맷을 선택합니다.
1. 높은 호환성을 원한다면 JPG
2. 무손실 이미지를 원한다면 PNG
3. 웹 업로드 용으로 컨버팅을 원한다면 WEBP 를 사용하세요.
BPG와 BMP는 추천하지 않습니다. BPG는 압축률과 화질이 매우 뛰어나지만 라이선스 때문에 호환성이 매우 떨어지며, BMP는 오래된 무 압축 이미지 포맷이라 용량이 너무 큽니다.

설정을 완료 하였다면 “시작” 버튼을 클릭하여 이미지 사이즈 와 포맷 변경을 진행합니다.

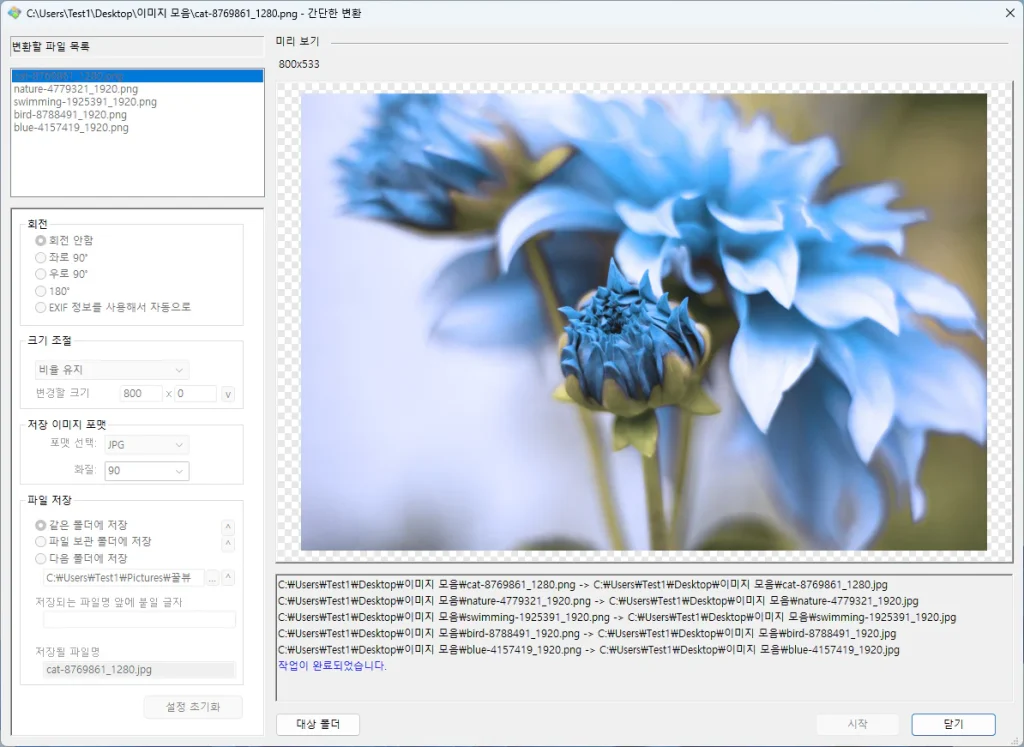
“작업이 완료되었습니다.” 라는 메세지가 떴다면 닫기 를 눌러 창을 닫아줍니다.
참고로 컨버팅 시간은 고압축 포맷 일수록 속도가 느립니다. WEBP, BPG는 속도가 느리고 JPG, BMP는 속도가 빠릅니다.

이미지 변환이 완료되었습니다.
오늘은 여기까지 입니다. 수고하셨습니다.