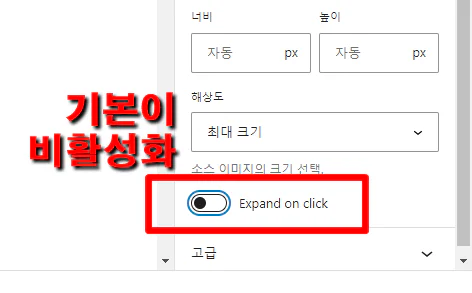
“워드 프레스”가 6.4 버전 업데이트 되면서 이미지에 라이트 박스 (Lightbox) 기능이 추가되었습니다. 글을 작성할 때 “Expand on click” 이라는 토글 옵션이 새로 생겼지요.
제 블로그 같은 경우는 이미지를 아주 많이 사용해서 워드 프레스가 라이트 박스를 지원하지 않았을 때에도 별도의 플러그인으로 Lightbox를 사용해 왔었습니다.
플러그인으로 lightbox를 적용 시키는 것이 원채 손이 많이 가는 작업이라서 이번 업데이트는 정말 환영할만한 일이었습니다.

그런데 Lightbox 활성화 토글인 “Expand on Click” 버튼이 기본 비활성화로 되어 있어 이미지 하나하나 이 옵션을 다 켜줘야 하는 불편함이 있었습니다.
이걸 어떻게 하면 좋을까 한참 고민하다가 해외 사이트 구글링 중, 이 “Expand on Click” 버튼을 처음부터 활성화된 상태로 사용할 수 있는 방법을 찾아냈습니다.
이 글의 목차
Lightbox 기본 옵션 활성화 방법
라이트 박스 자동 활성화 방법은 크게 어렵지 않습니다. 이미지 블럭의 기본 정의를 약간만 바꾸어 주면 됩니다.
이미지 블럭에 대한 정의는 wp-includes 폴더에 있는 theme.json 파일에 기록되어 있습니다.
FTP나 파일 에디터로 수정 하시면 됩니다. 자세한 수정 방법은 다음 챕터를 참고하세요.
< 앞 내용 생략 >
....
....
"blocks": {
"core/button": {
"border": {
"radius": true
}
},
"core/image": {
"lightbox": {
"allowEditing": true
}
},
....
....
< 뒤 내용 생략 >includes / theme.json 파일을 텍스트 에디터로 열어서 위와 같이 “allowEditing”: true 부분을 찾아줍니다.
< 앞 내용 생략 >
....
....
"blocks": {
"core/button": {
"border": {
"radius": true
}
},
"core/image": {
"lightbox": {
"allowEditing": true,
"enabled": true
}
},
....
....
< 뒤 내용 생략 >수정은 간단합니다.
우선 lightbox 항목을 찾아주세요. 메모장 사용중이시라면 “Ctrl + F” 로 lightbox 항목을 찾아주세요.
그리고 위의 예시처럼 “allowEditing”: true 뒤에 “enabled”: true 를 추가해 주면 됩니다.
중요한 점은 “allowEditing”: true 뒤에 [ “,”(쉼표) ]를 꼭 붙여 주셔야 합니다. 그렇지 않으면 라이트 박스 기능 자체가 비활성화 됩니다.
한 가지 참고하셔야 하는게 이 방법은 완벽하지는 않습니다. 워드프레스가 버전이 업데이트 되면 theme.json 파일이 새 버전으로 덮어 씌어지면서 라이트 박스 설정 하였던 것이 초기화 됩니다. 워드프레스 업데이트가 발생하면 매번 수정해줘야 한다는 것이죠.
차일드 테마에 theme.json 파일을 생성하고 라이트 박스 옵션을 기록하는 방법도 있습니다만 제가 여러 테마에 적용 테스트를 해봤을 때 정상적으로 동작하는 테마도 있고 충돌 나는 테마도 있었습니다. (제가 제대로 했는지는 잘 모르겠습니다만 )
theme.json 파일 수정 Step by Step
theme.json 파일 수정하는 방법을 어려워 하시는 분들을 위해 Step By Step 으로 설명하겠습니다. 아래의 방법은 워드프레스 플러그인 “파일 매니저”를 이용한 방법 입니다.
주의 하실점은 theme.json 파일을 잘못 수정할 경우 “라이트 박스”는 커녕 워드 프레스 접속 자체가 안될 수 있습니다. 때문에 워드 프레스가 무너졌을 때를 대비하여 파일 시스템에 접근할 수 있는 FTP 접속 아이디와 패스워드를 인지해 놓으시는 것이 좋습니다.
그럼 시작해 보도록 하겠습니다.
파일 매니저 플러그인 설치

플러그인 하나 깔겠습니다.
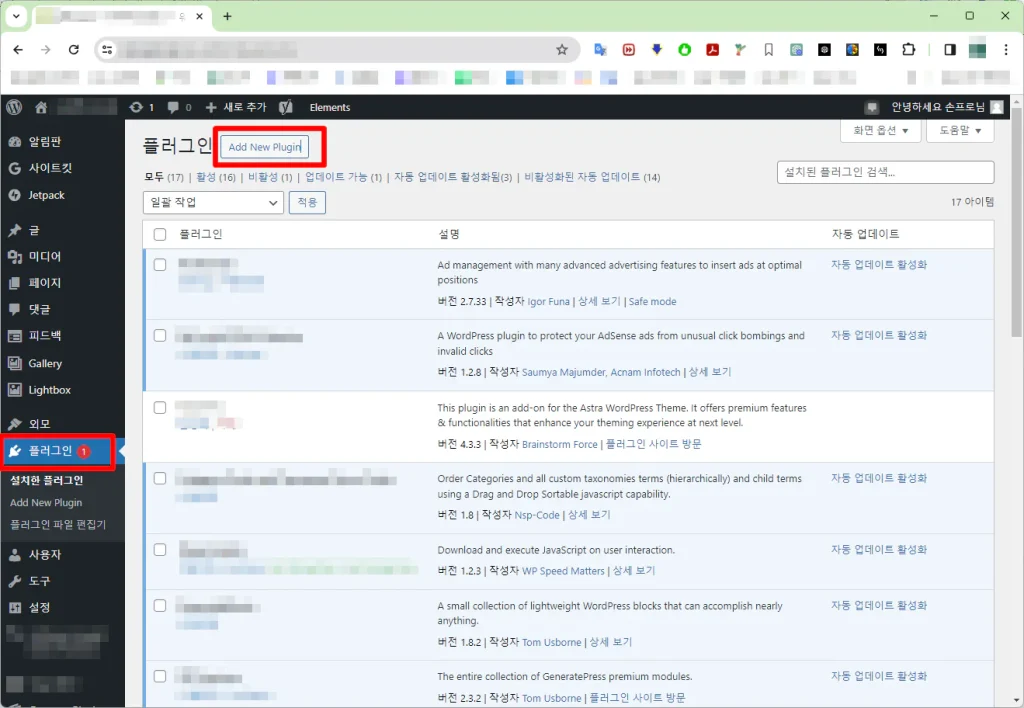
“플러그인“ -> “Add New Plugin” 버튼을 클릭합니다.

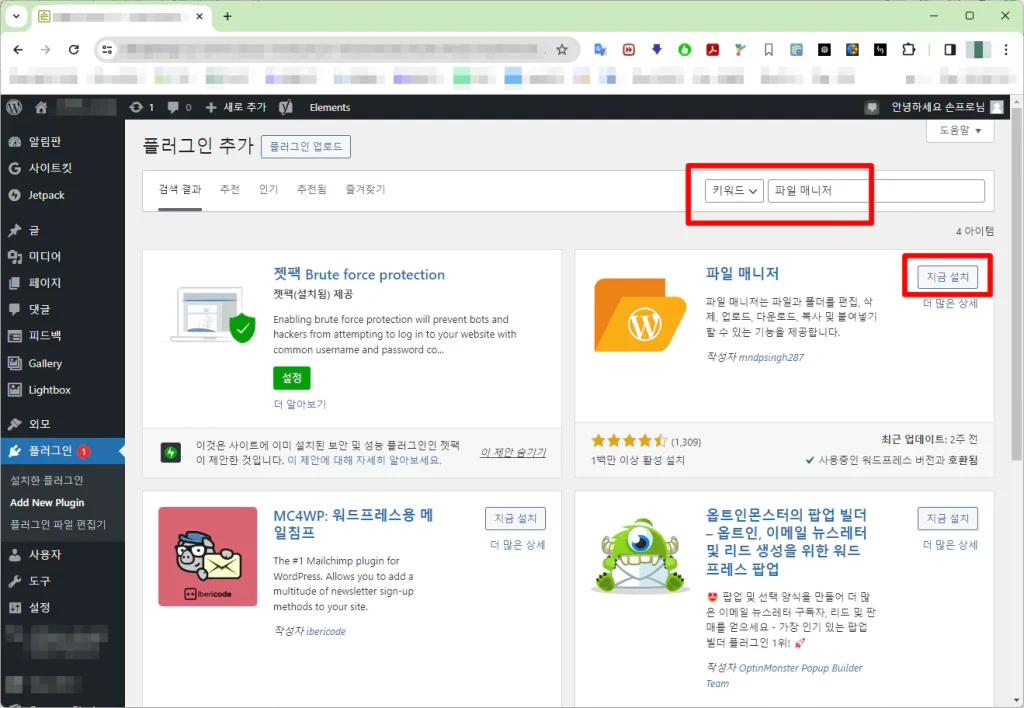
“파일 매니저” 라고 검색하고 위와 같은 플러그인을 설치합니다.

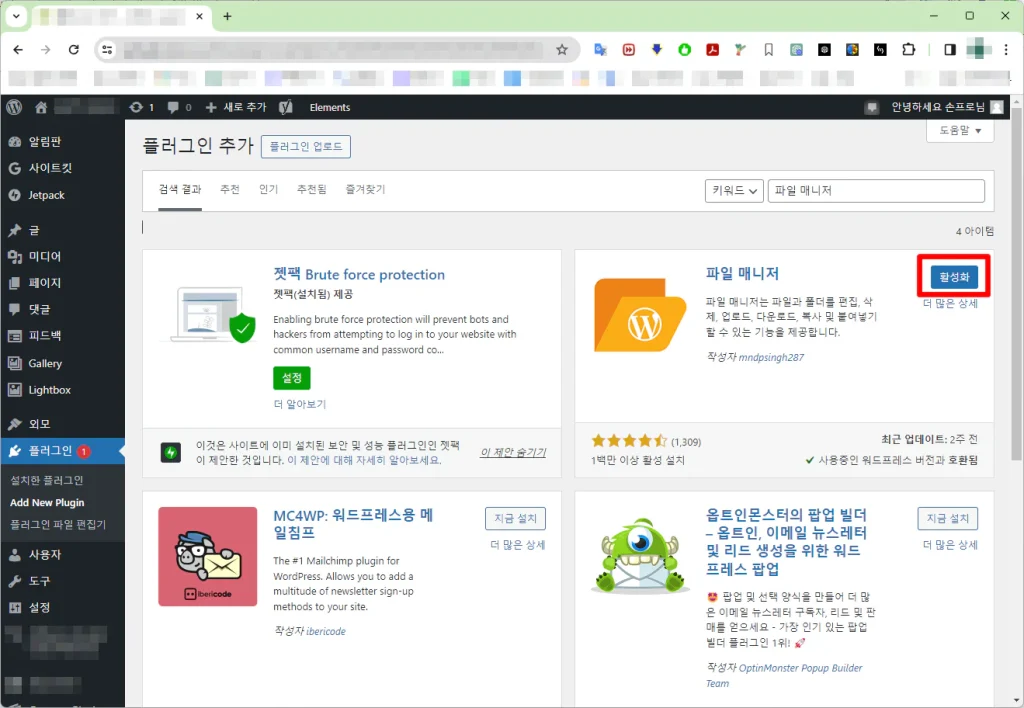
설치가 완료되었다면 “활성화“ 시키겠습니다.
파일 매니저를 이용하여 theme.json 파일 다운로드

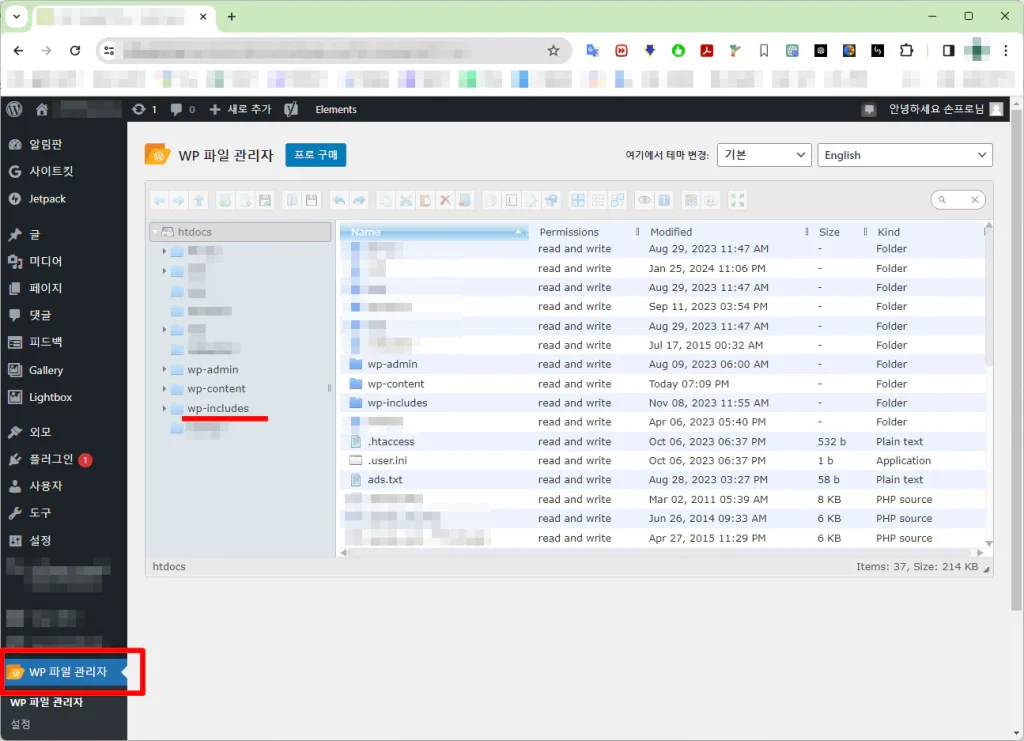
설치가 완료되면 워드프레스 관리자 페이지 사이드바에 “WP 파일 관리자” 라는 항목이 생긴것을 확인할 수 있습니다.
이 항목을 선택하면 워드 프레스 파일 전체 구조가 보입니다. 여기서 wp-includes 폴더에 접근합니다.

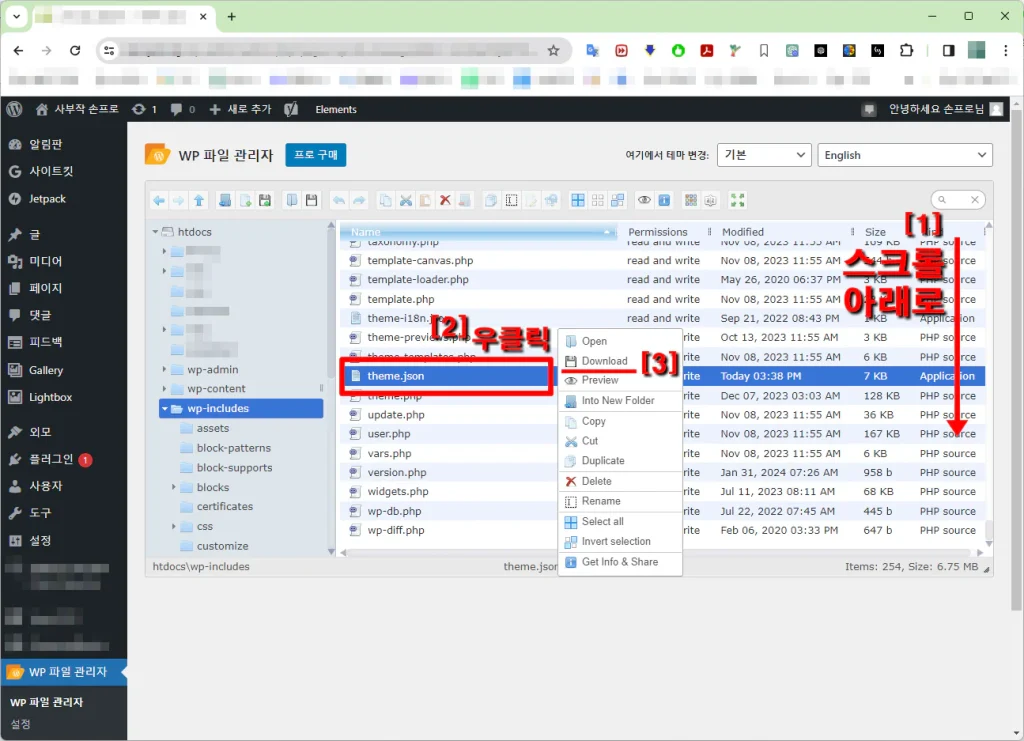
wp-includes 폴더에 많은 파일들이 있는데 스크롤을 주루루루룩~!! 내리다 보면 거의 마지막 부분에 theme.json 파일이 있는 것을 확인할 수 있습니다.
우 클릭 -> Download 버튼을 클릭해서 파일을 내 컴퓨터로 저장합니다.
이 파일 안에 라이트 박스 관련 옵션 있습니다.

내 PC로 저장~

혹시 모르니깐 오류가 났을 때 원복할 수 있도록 theme.json 파일을 다른 곳에 복사해 둡시다. 백업은 사랑입니다.
이제 이 파일을 수정해서 라이트 박스 자동 활성화 시켜보겠습니다. 수정 프로그램은 별거 없습니다. 메모장으로 합니다.
theme.json 파일 수정 ( 라이트 박스 설정 )

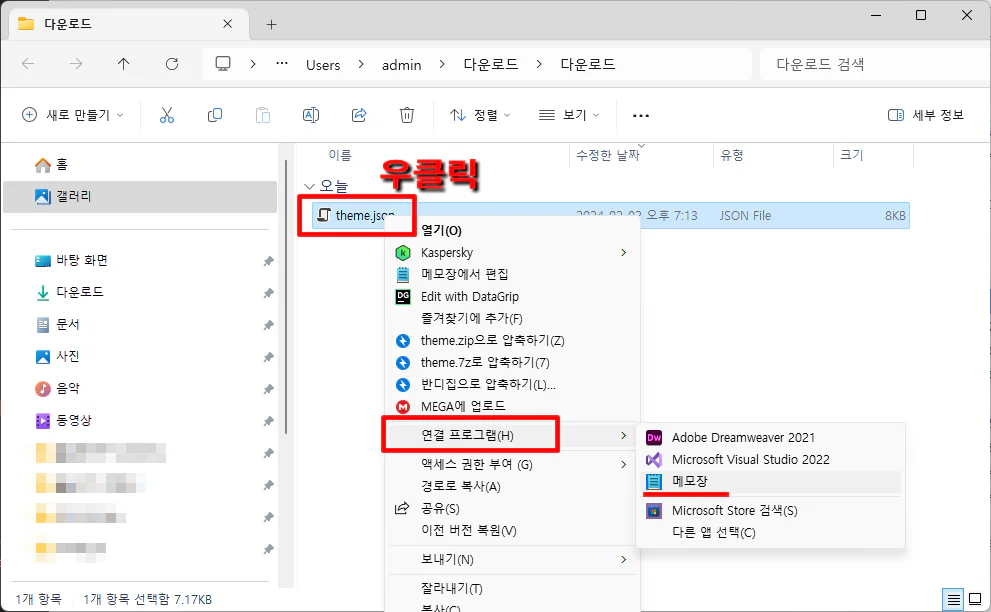
theme.json 파일 우 클릭 -> 연결 프로그램 -> 메모장 클릭

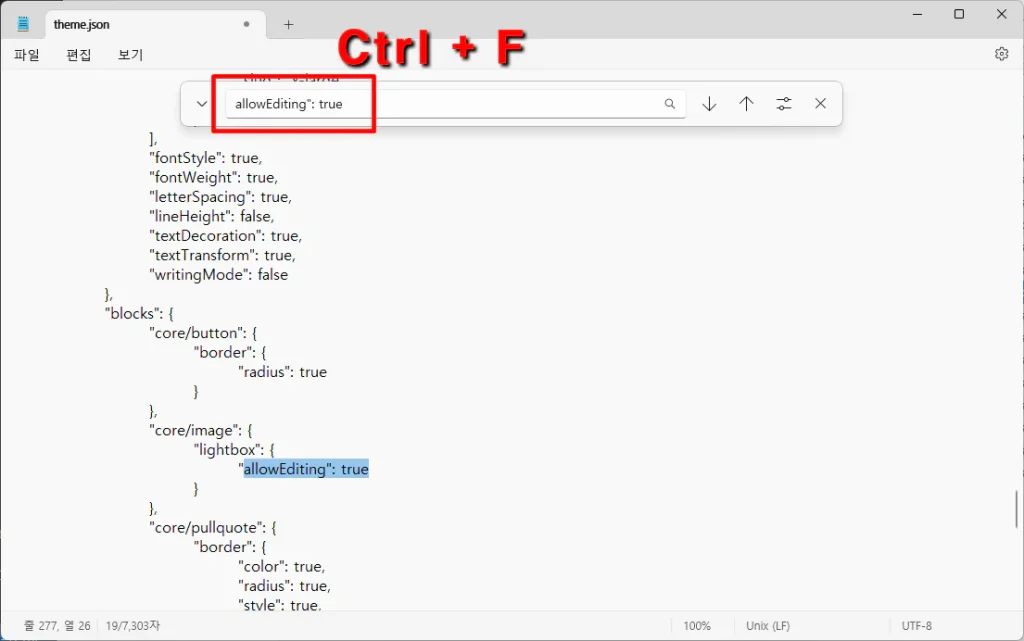
“Ctrl + F” 눌러 lightbox 를 찾아줍니다.
core/image -> lightbox 항목을 찾았다면 OK 입니다.

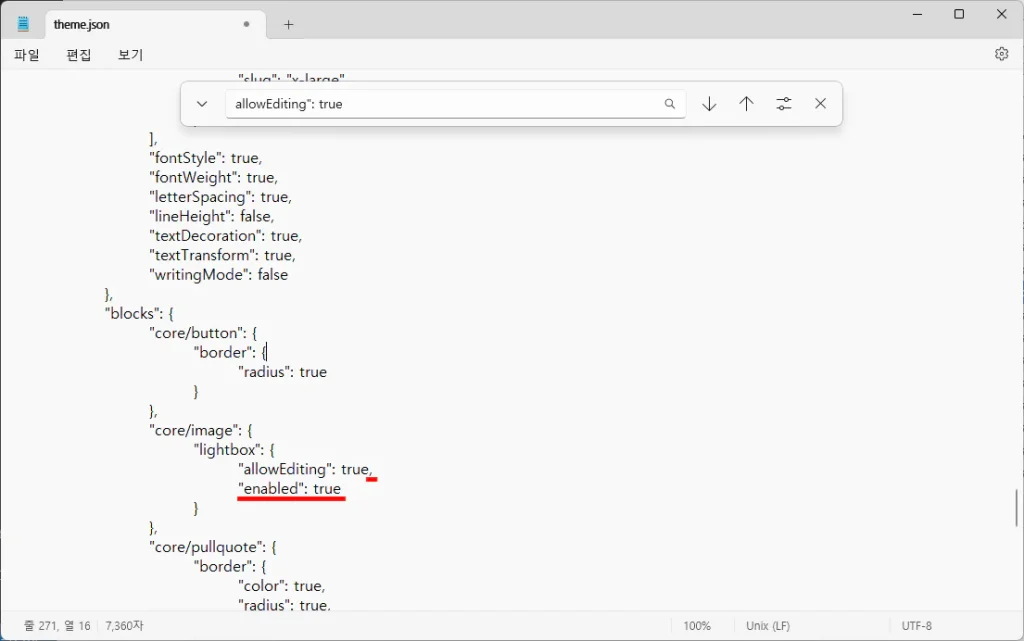
위 사진의 빨간 밑줄 처럼 쉼표(,) 하나와 “enabled”: true 를 추가로 입력합니다.
다시 한번 강조합니다. 쉼표는 잊지 말고 반드시 넣어주셔야 합니다. 안 넣어주면 라이트 박스 기능 자체가 비활성화 됩니다.
다 적었으면 메모장 저장합니다.
theme.json 파일 업로드 / 덮어 씌우기

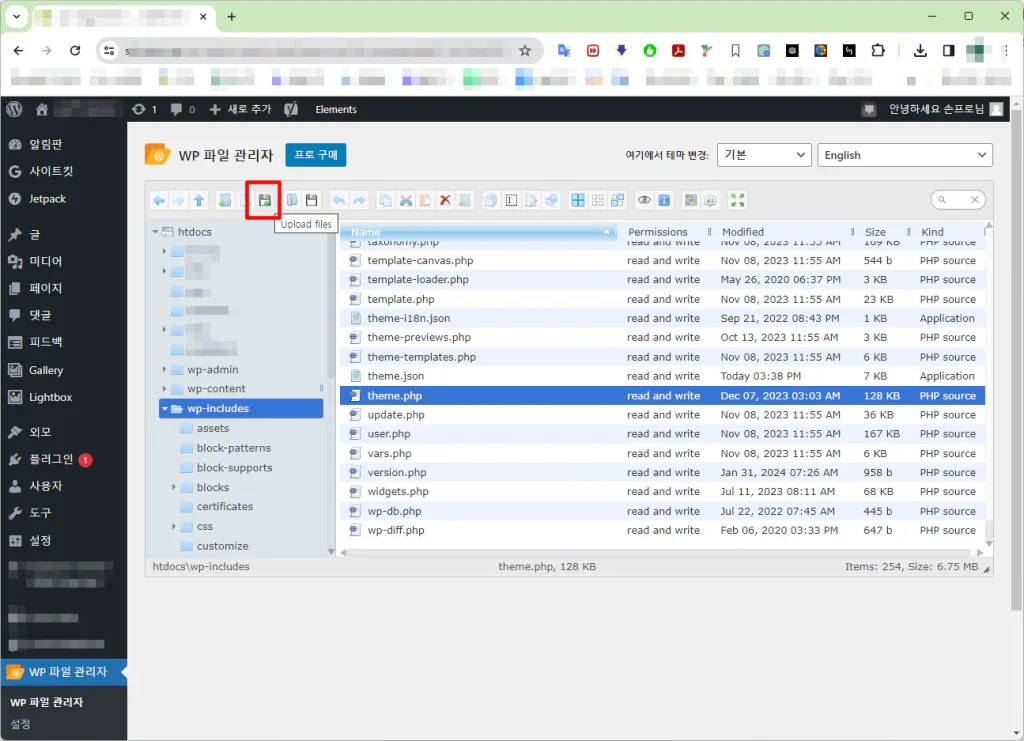
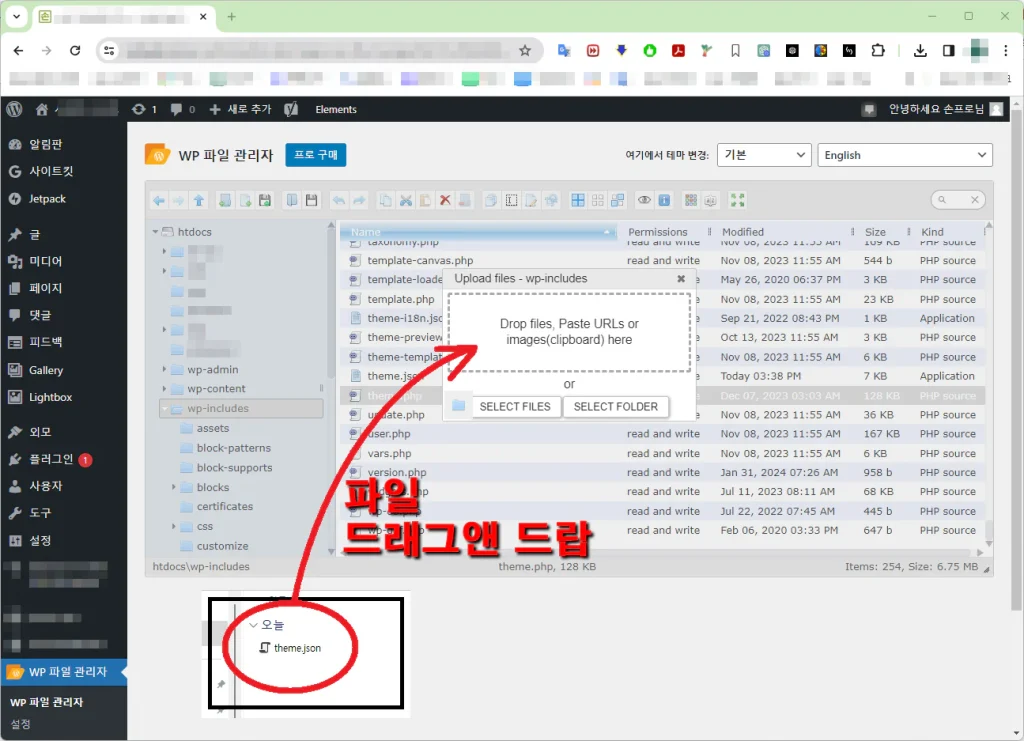
이제 수정한 파일을 업로드 하겠습니다. WP 파일 관리자 플러그인에서 위의 사진 빨간색 네모칸 부분인 “업로드“를 클릭합니다.

윈도우 탐색기에서 드래그 앤 드랍으로 파일을 밀어 넣습니다.

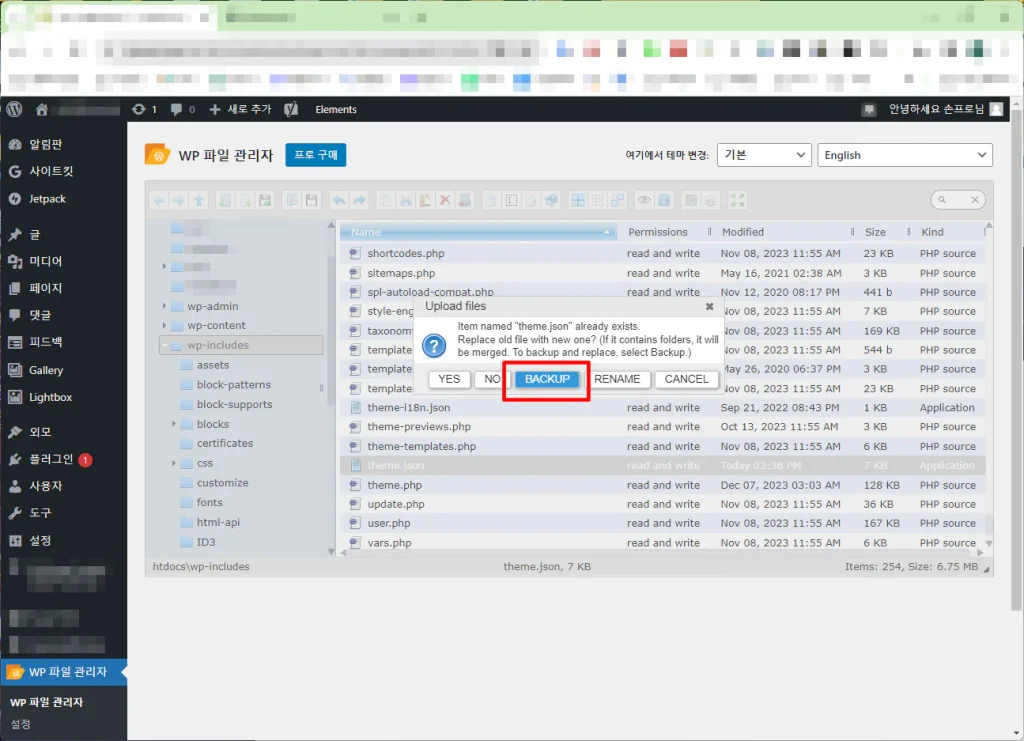
기존의 파일 “theme.json” 이라는 항목이 이미 존재합니다.
이전 파일을 새 파일로 바꾸시겠습니까? 라는 메세지가 떴네요.
Yes 버튼이나 BackUP버튼을 클릭하여 덮어 씌워 주시면 끝입니다.
만약 글 쓰는 페이지에서 라이트 박스 기능이 아예 비활성화 되었다면 오타가 났을 겁니다. 다시 한번 theme.json 파일 수정한 부분을 확인하세요.
업로드 이후 워드 프레스가 php오류를 일으킨다면 theme.json 파일 다른곳을 잘못 건들어 php가 깨진 겁니다. 이 때에는 FTP에 접속 하셔어 “theme.json” 백업했던 파일을 재 업로드하여 원복 하시기 바랍니다.
만약 라이트 박스가 동작하지 않는다면 아래와 같이 대처하세요.
- theme.json 파일 수정할 때 오타가 있는지 확인하세요. (특히 쉼표)
- 캐쉬 된 페이지를 보고 있는건지 의심해 봅시다
일단 Shfit + F5 를 눌러 페이지 완전 새로고침을 합니다. - 그래도 안되면 크롬 캐시를 삭제합니다.
- 워드프레스 내 캐시 플러그인을 사용중 이라면 플러그인에서 전체 캐쉬 삭제를 합니다.
오늘은 여기까지 입니다. 수고 많으셨습니다.
2024-10-15 추가 / 자동 업데이트 막기
워드 프레스가 업데이트 되면 위의 방법으로 theme.json 파일을 수정한들 기본 값으로 돌아가 버립니다.
때문에 자동 업데이트를 막고 본인이 원할 때 수동으로 업데이트를 진행할 필요가 있습니다.
자동 업데이트를 막으려면 아래의 게시물을 참고하세요.
혹시 기존 글에 있는 이미지도 적용할 수 있는 방법이 있나요
이 설정은 이미지 기본 설정에 해당되는 내용이라 기존 글 이미지도 모두 적용됩니다.